2023. 1. 29. 03:39ㆍ코드스테이츠/코드스테이츠 : 위클리 회고
저번달에는 하지 못했던, 하지만 이번달에는 할 수 있었던 로컬스토리지 사용
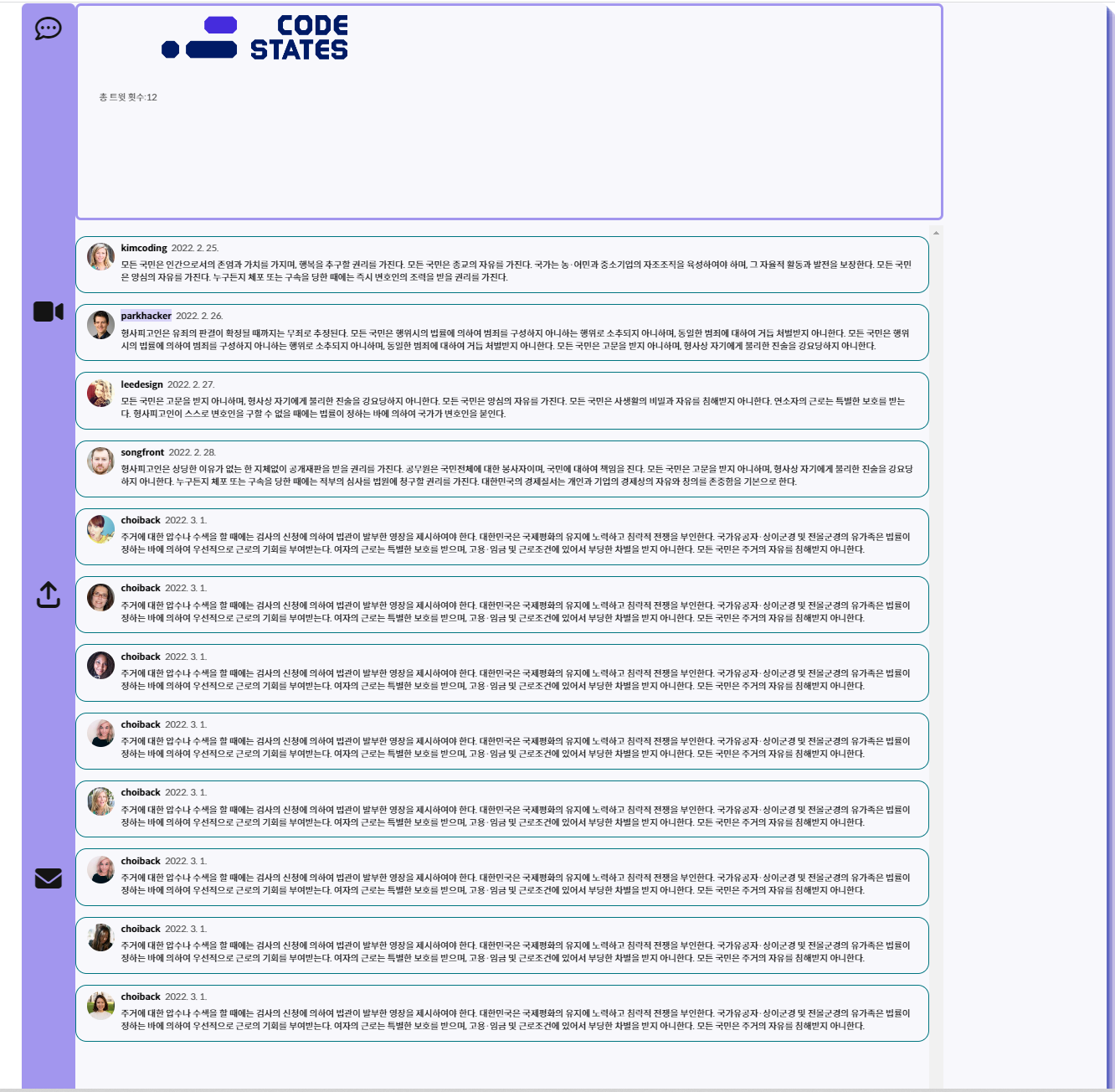
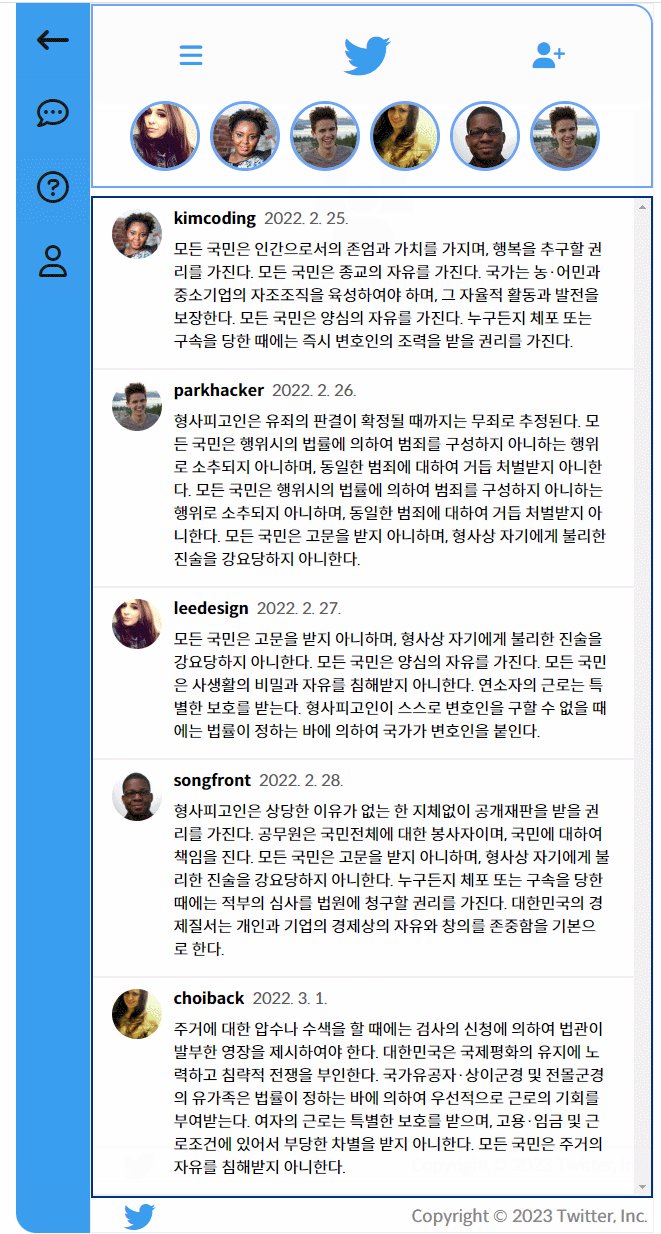
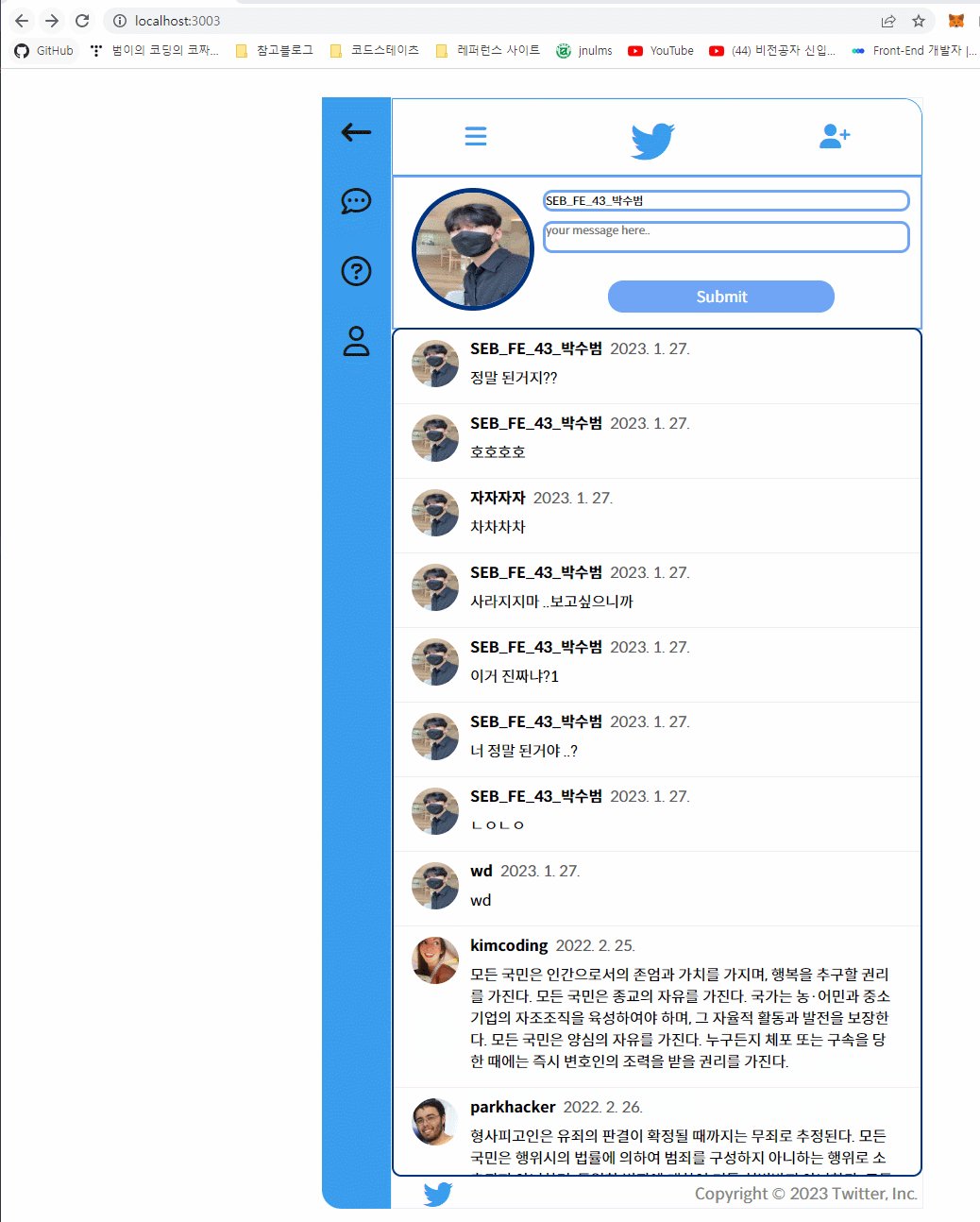
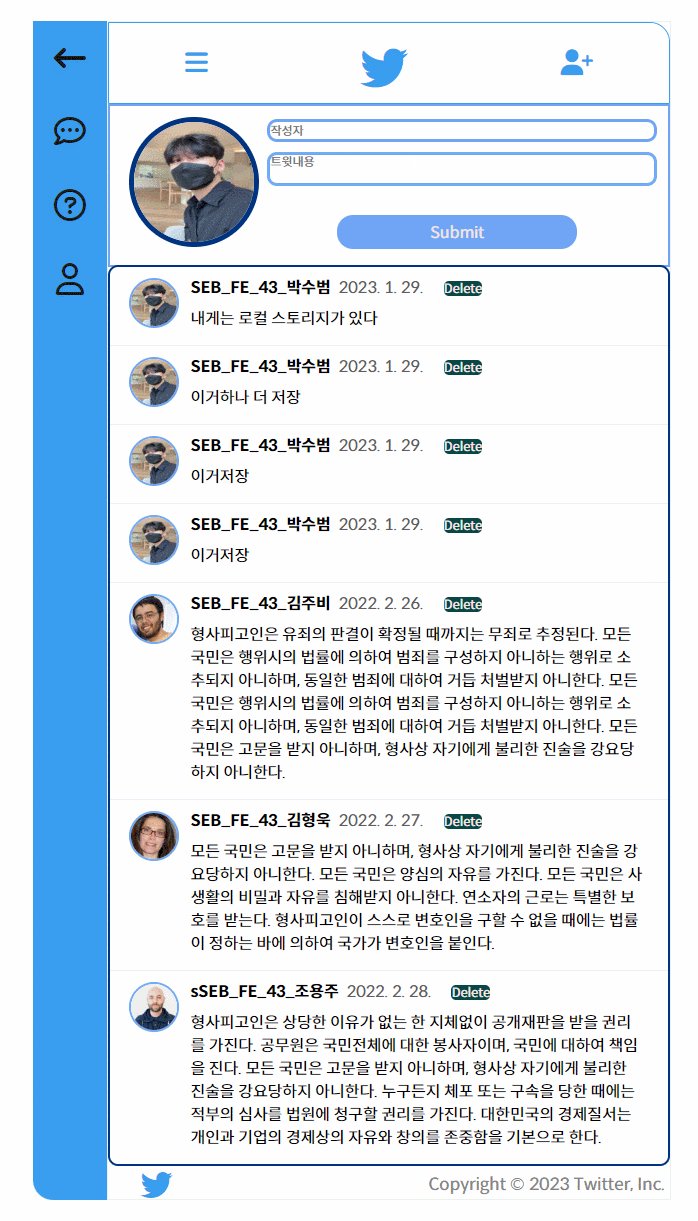
React intro 트위틀러
- 더미데이터에서 트윗을 받아온다.
- 총 트윗 횟수를 표기한다. = 더미데이터.length
- css를 손본다

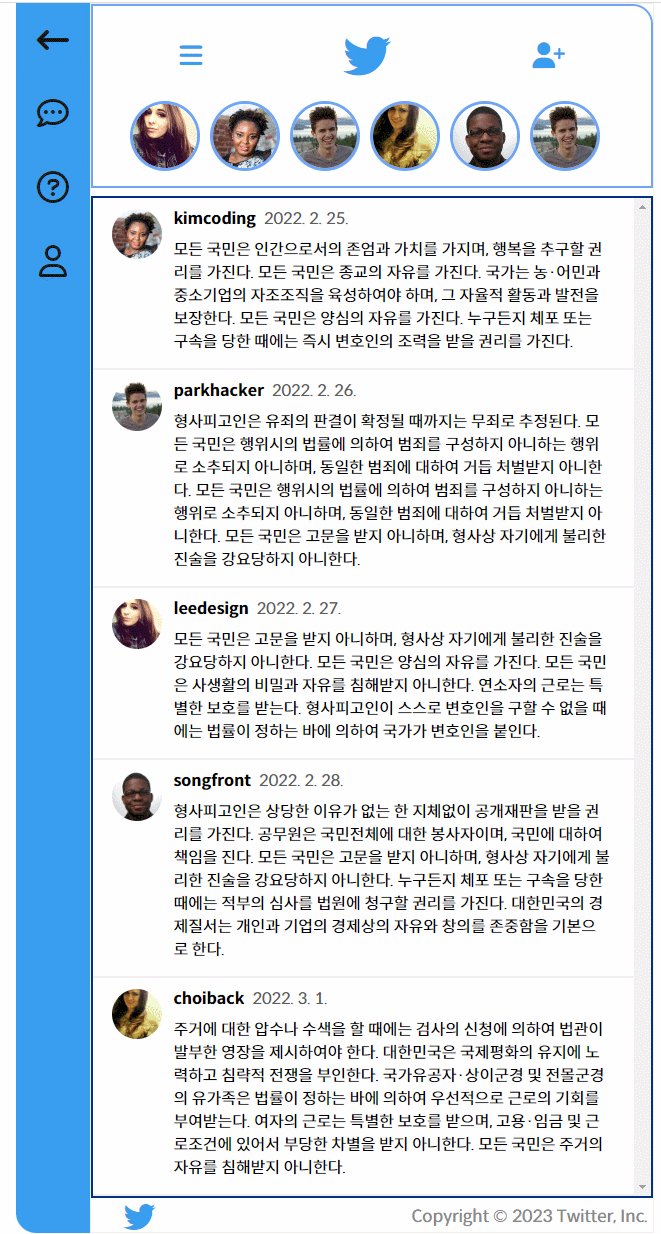
React SPA 트위틀러
- 더미데이터에서 트윗을 받아온다.
- SPA를 구현한다.
- 라우터를 통해 경로를 변경해주고, 경로에 맞는 화면을 제공한다.
- useNavigate를 이용하여 뒤로가기 기능을 만든다.
- css를 손본다.

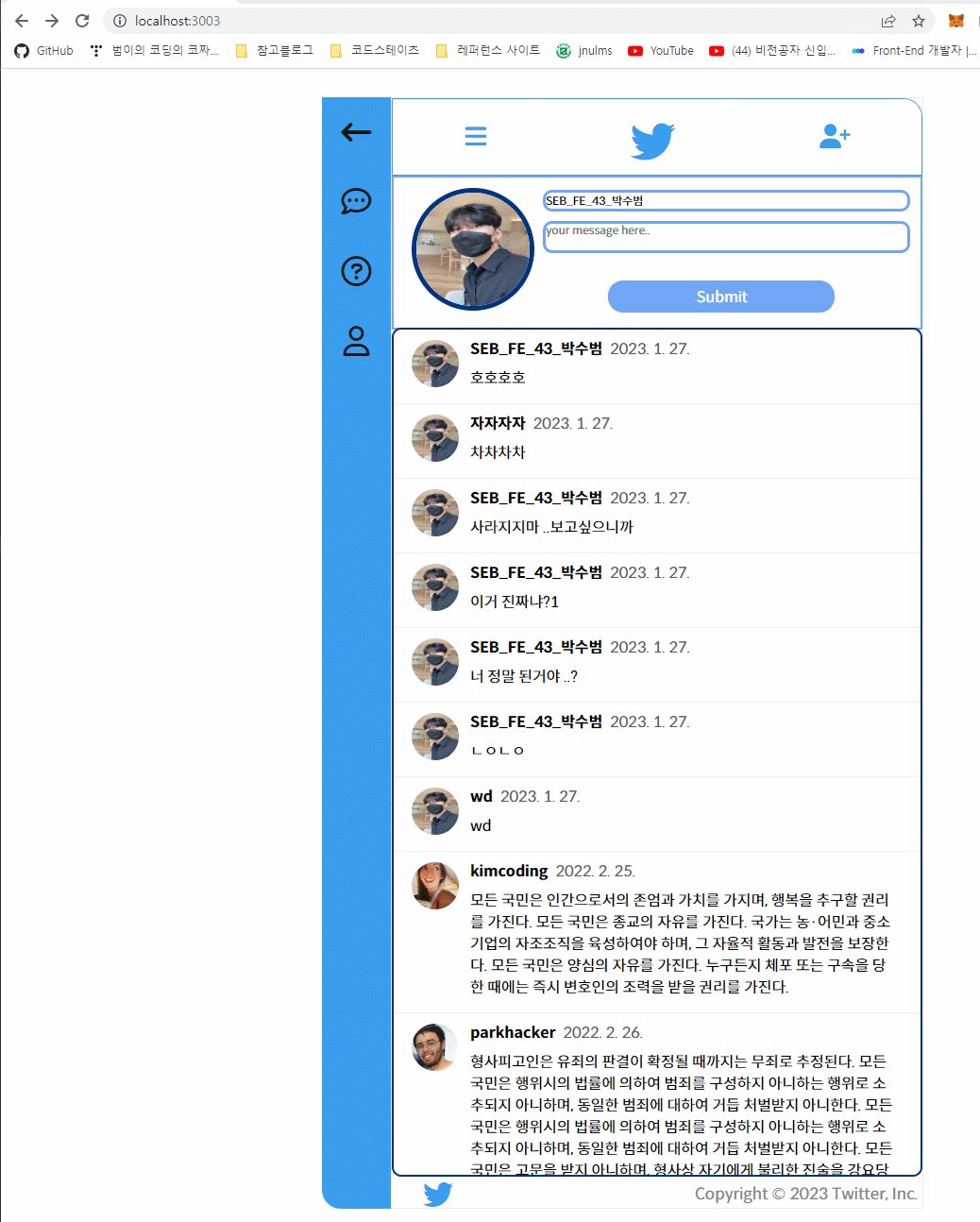
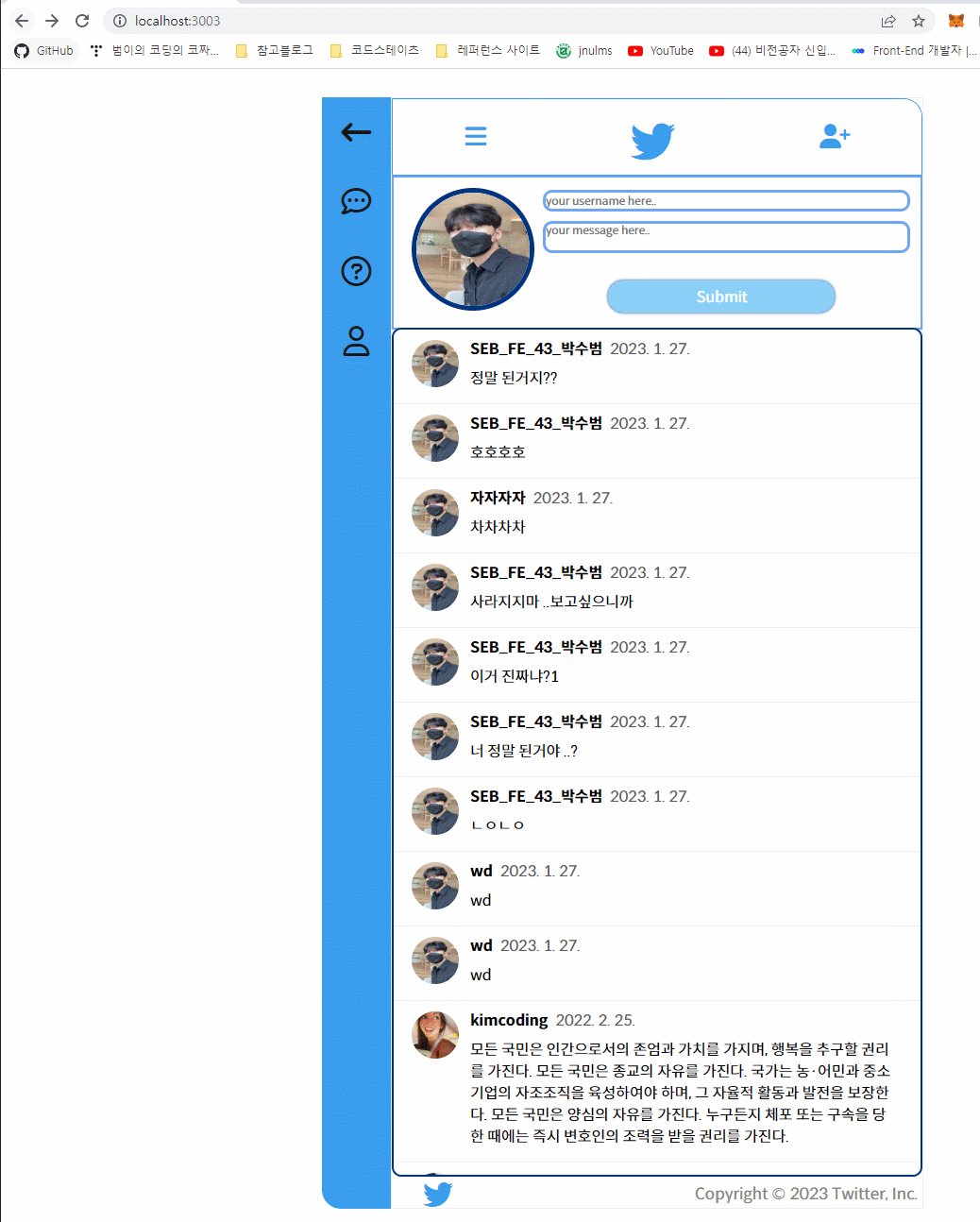
React state&props 트위틀러
- 더미데이터에서 트윗을 받아온다.
- SPA를 구현한다.
- 라우터를 통해 경로를 변경해주고, 경로에 맞는 화면을 제공한다.
- useNavigate를 이용하여 뒤로가기 기능을 만든다.
- 트윗을 등록하고, 등록 한 글이 최상단에 위치해야한다.
- props를 통해 컴포넌트간 데이터를 전달해야한다.
- css 손보기

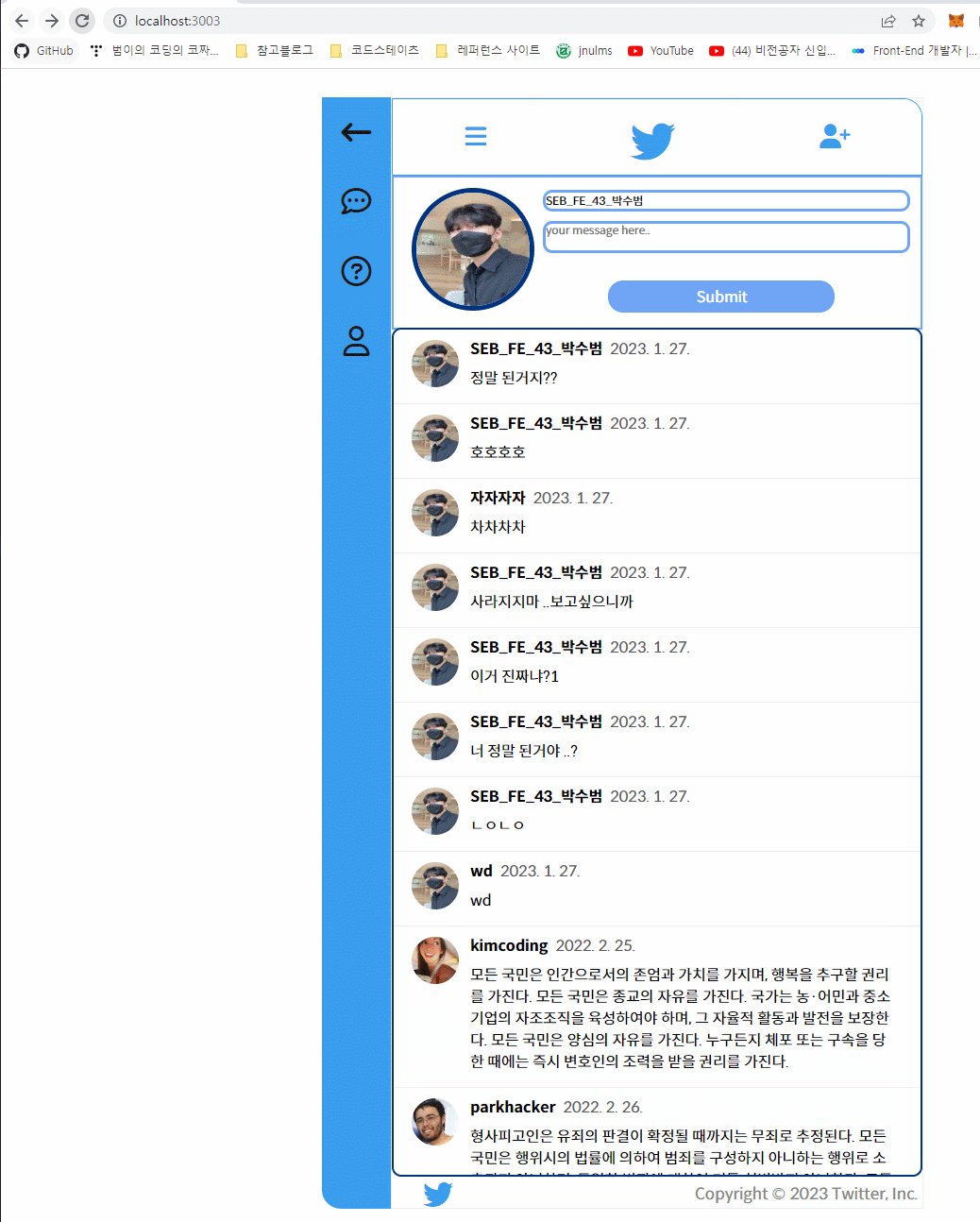
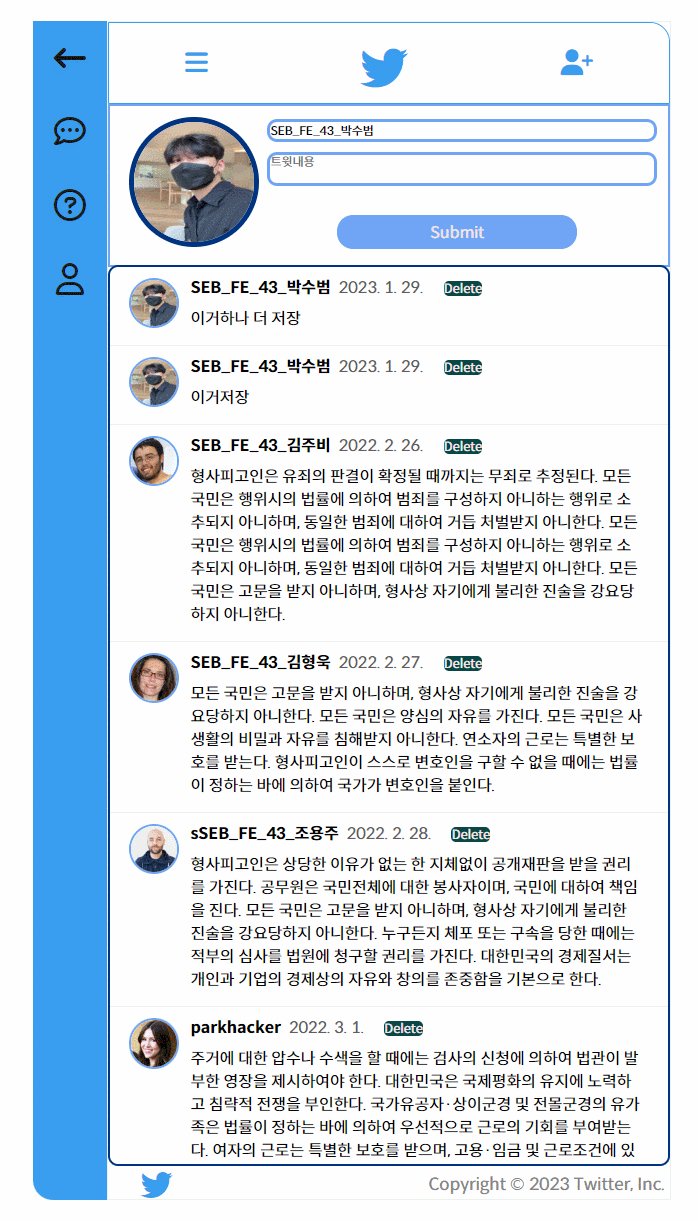
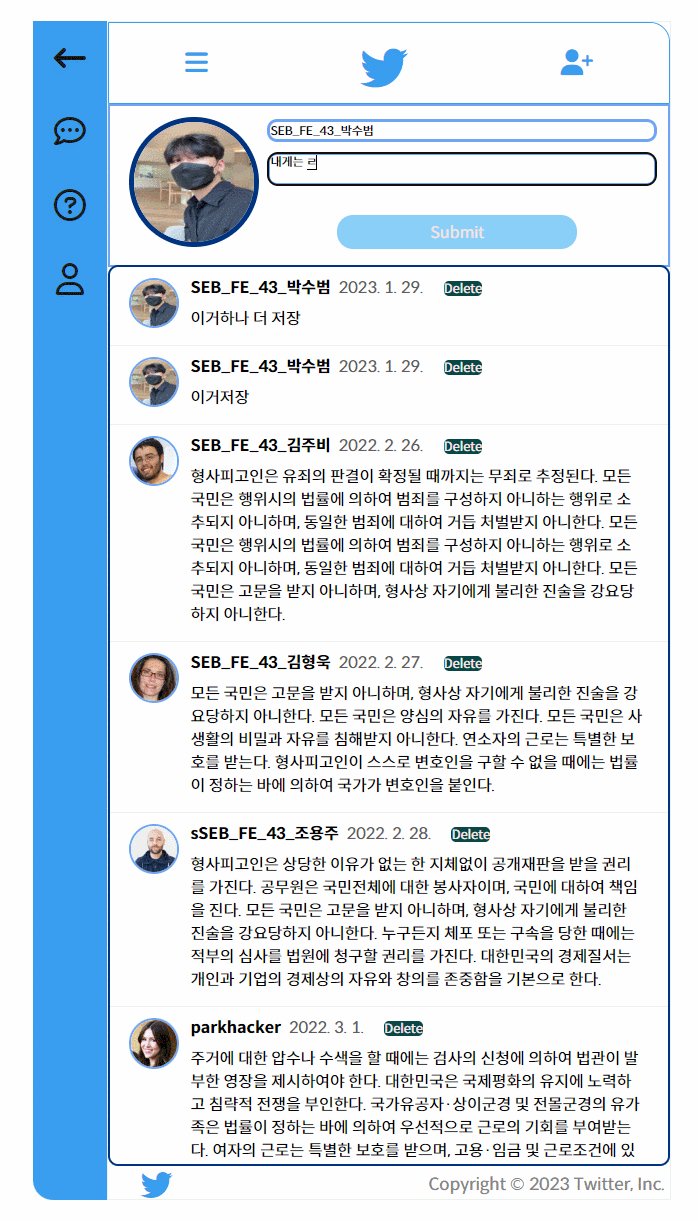
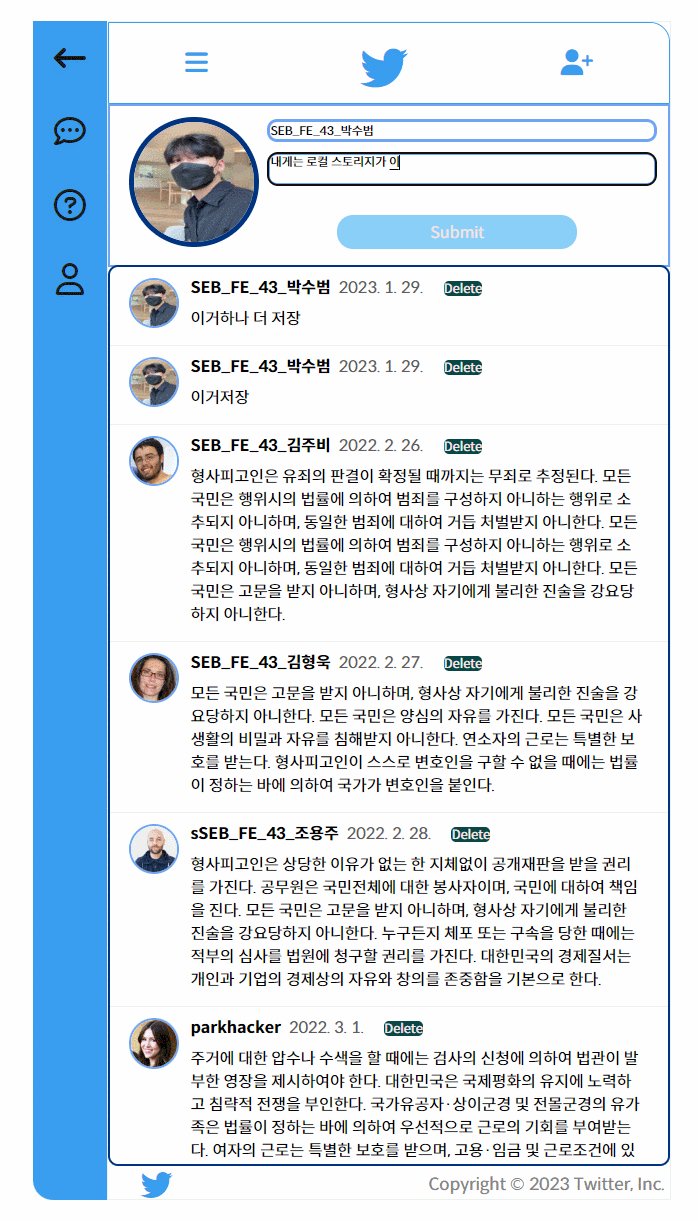
나 혼자 해보는 트위틀러 디벨롭
- 로컬스토리지에 데이터를 저장해서 휘발되지 않게하기
- CRUD 구현하기!!

리액트 트위틀러 회고
삭제 기능을 구현하겠다고 토요일 저녁시간을 모두 사용했다 ㅠㅠ
하지만 결국 구현은 못했다..
로컬스토리지는 localstorage.remove(키 이름) 으로 삭제하거나,
ocalstorage.clear()로 로컬저장소 내에 데이터를 모두 삭제한는 방법 뿐이다.
하지만 나는 모든 트윗의 데이터를 tweet이라는 로컬스토리지 key 안에 모두 넣어놨기때문에 삭제기능을 구현하려면 key안에 value를 삭제해야하는데 로컬스토리지의 메소드만으로는 불가능 한 것 같다.
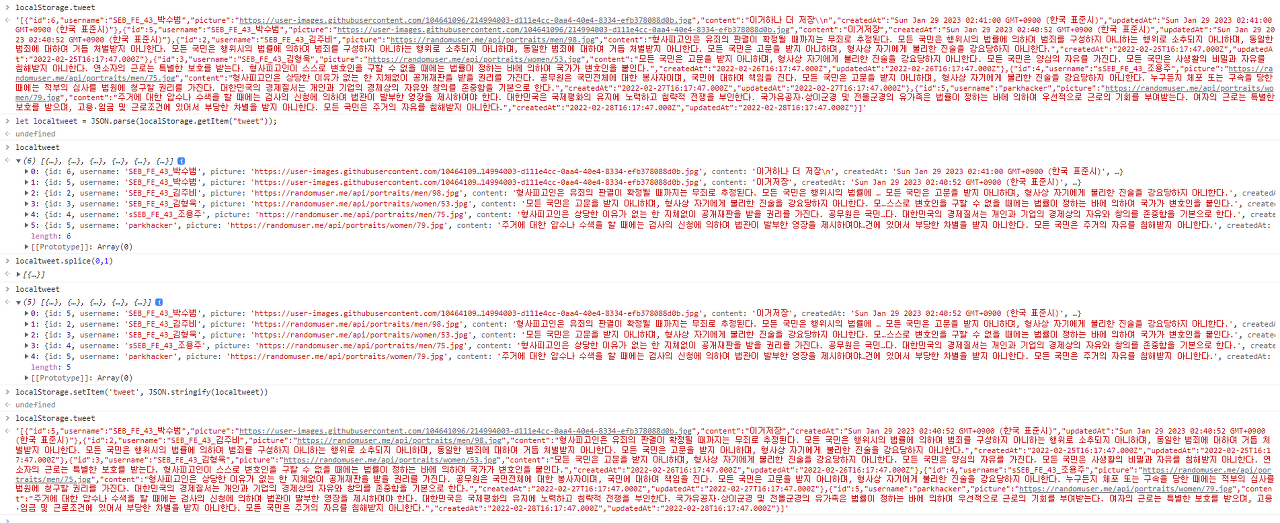
머리를 박고 고민을 하던 중 삭제기능을 구현할 실마리를 찾았다.

콘솔창에서 시도해봤는데 로컬스토리지에서 내가 원하는 value만 삭제되었다.
내일은 이 방법을 토대로 CRUD에서 D를 구현할테다.
분명 나는 12월달에 아고라스테이츠를 할 때만 해도 로컬스토리지에는 손도 못대고 포기했었다.
불과 한달전이다.
비록 다른 동기들과 상대적으로 비교해보면 여전히 부족한게 터무니없이 많고, 배워야하는게 산더미처럼 많지만 지금의 나는 적어도 과거의 나, 한달전에 나보다는 성장했다고 말할 수 있다.
이렇게 조금씩 과거의 나를 이겨나가다 보면 뛰어나진 않아도 발전하는 개발자는 될 수 있지 않을까?
나도 누군가가 궁금한부분을 채워 줄 수 있는 사람이 됐으면 좋겠다.ㅎㅎ히


'코드스테이츠 > 코드스테이츠 : 위클리 회고' 카테고리의 다른 글
| Section.3 회고 (3) | 2023.03.13 |
|---|---|
| Section.2 회고 (0) | 2023.02.10 |
| Section.1 회고 (0) | 2023.01.11 |
| Unit10. 회고 [JS/브라우저] DOM (0) | 2023.01.11 |
| Unit9. 회고 [JavaScript] 핵심 개념과 주요 문법 (0) | 2023.01.11 |