2023. 1. 28. 11:42ㆍ구현 결과물
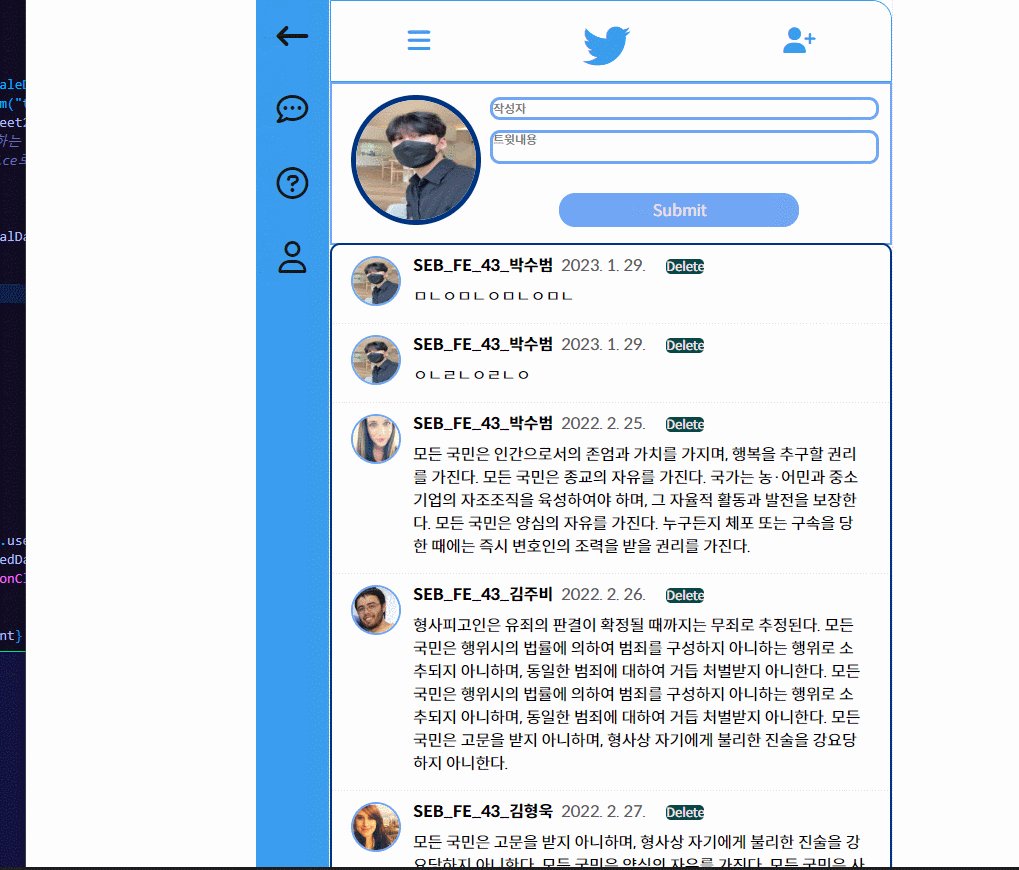
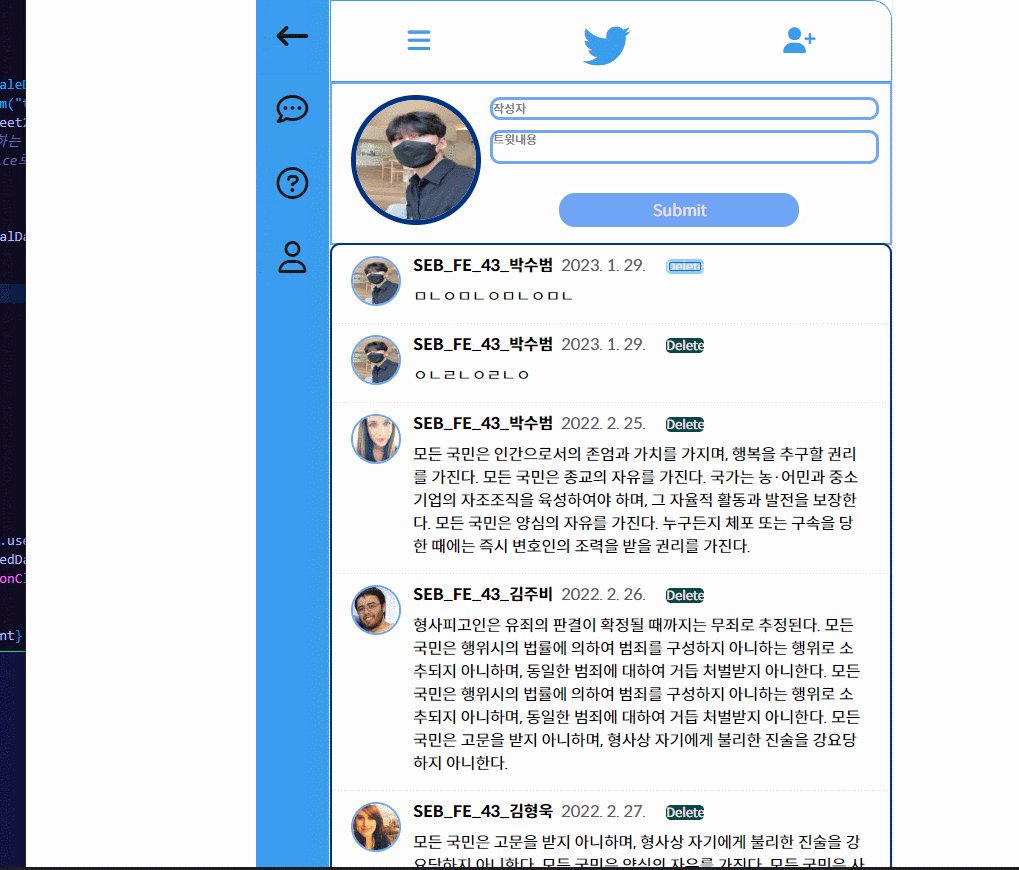
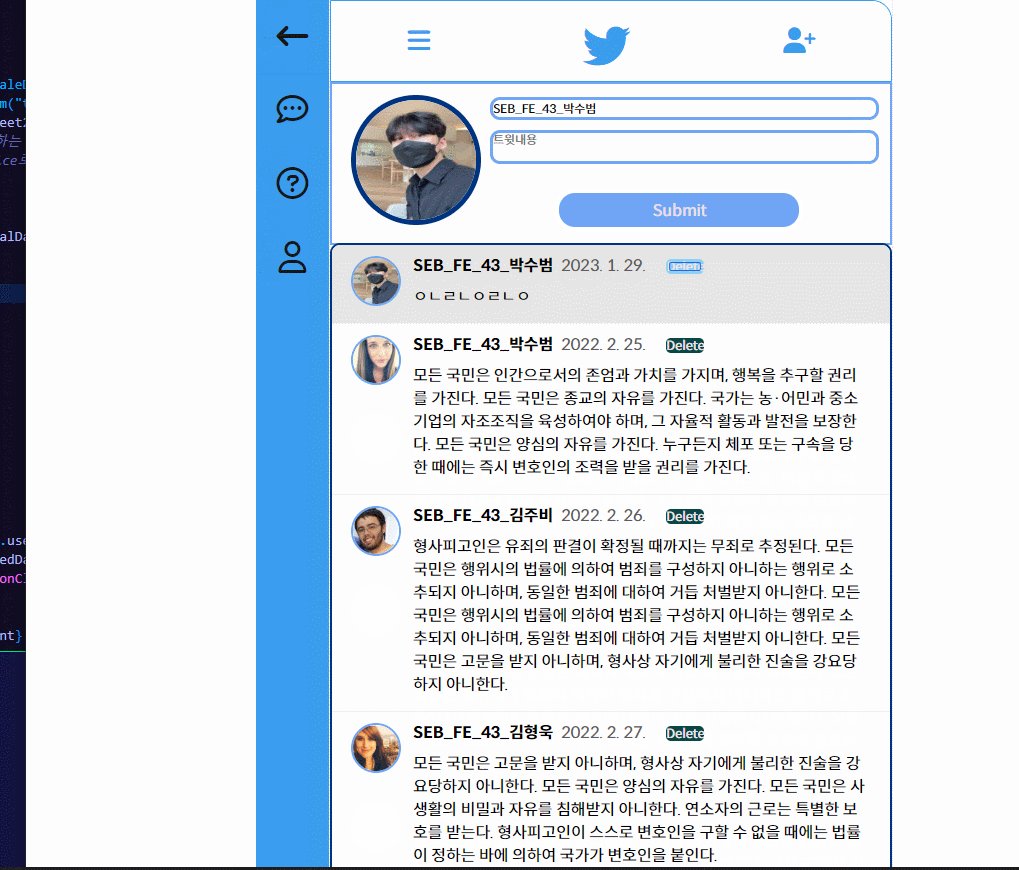
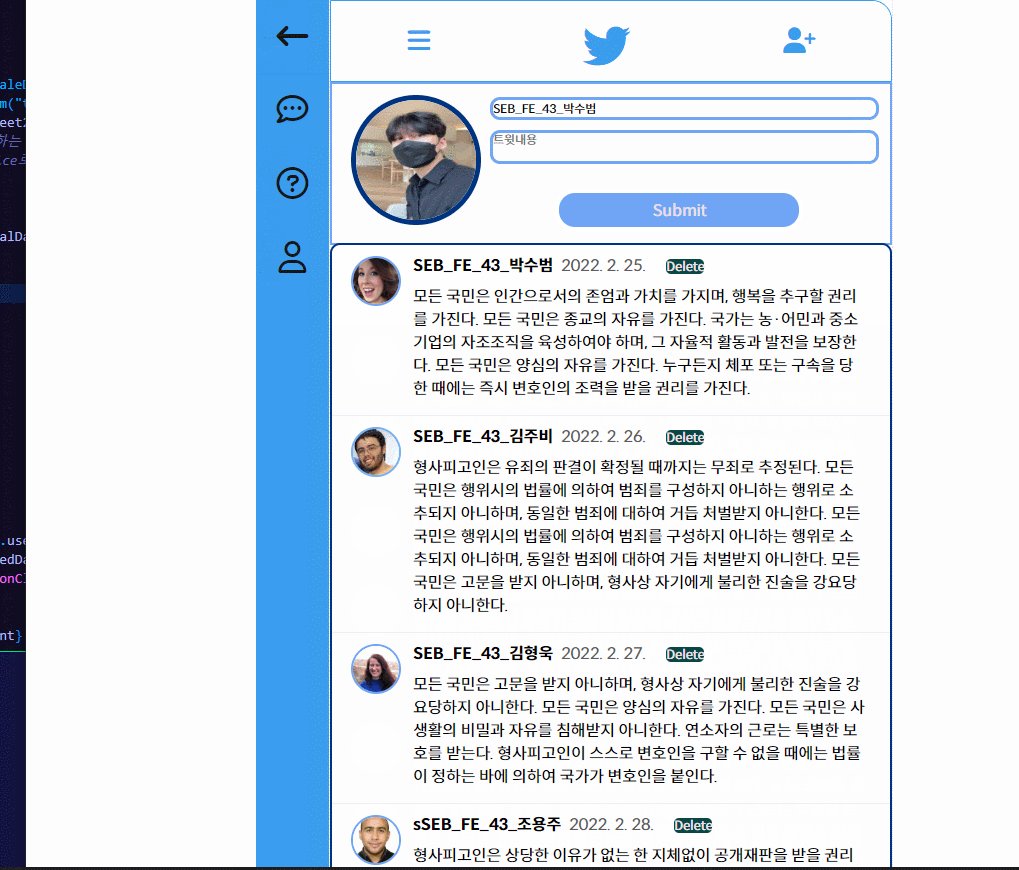
구현화면


리액트 트위틀러 회고
삭제 기능을 구현하겠다고 토요일 저녁시간을 모두 사용했다 ㅠㅠ
하지만 결국 구현은 못했다..
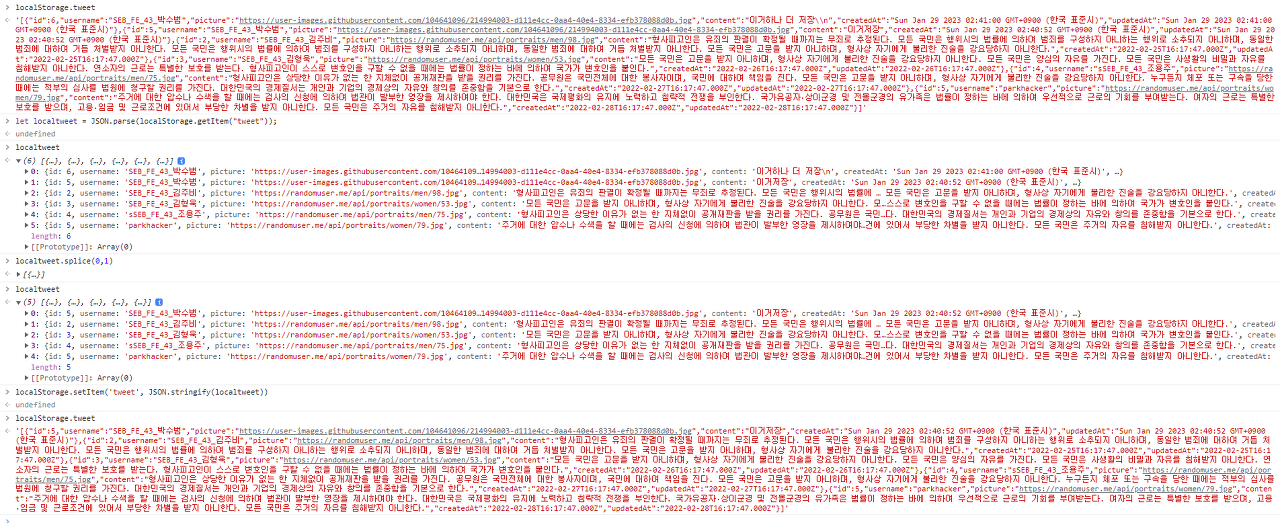
로컬스토리지는 localstorage.remove(키 이름) 으로 삭제하거나,
ocalstorage.clear()로 로컬저장소 내에 데이터를 모두 삭제한는 방법 뿐이다.
하지만 나는 모든 트윗의 데이터를 tweet이라는 로컬스토리지 key 안에 모두 넣어놨기때문에 삭제기능을 구현하려면 key안에 value를 삭제해야하는데 로컬스토리지의 메소드만으로는 불가능 한 것 같다.
머리를 박고 고민을 하던 중 삭제기능을 구현할 실마리를 찾았다.

콘솔창에서 시도해봤는데 로컬스토리지에서 내가 원하는 value만 삭제되었다.
내일은 이 방법을 토대로 CRUD에서 D를 구현할테다.
분명 나는 12월달에 아고라스테이츠를 할 때만 해도 로컬스토리지에는 손도 못대고 포기했었다.
불과 한달전이다.
비록 다른 동기들과 상대적으로 비교해보면 여전히 부족한게 터무니없이 많고, 배워야하는게 산더미처럼 많지만 지금의 나는 적어도 과거의 나, 한달전에 나보다는 성장했다고 말할 수 있다.
이렇게 조금씩 과거의 나를 이겨나가다 보면 뛰어나진 않아도 발전하는 개발자는 될 수 있지 않을까?
나도 누군가가 궁금한부분을 채워 줄 수 있는 사람이 됐으면 좋겠다.ㅎㅎ히

이번주의 가장 뿌듯한 건

매일 질문밖에 못 하던 내가 누군가에게 도움을 줄 수 있었다는거?!
'구현 결과물' 카테고리의 다른 글
| API로 부터 항공편을 받아와 조회하기 (0) | 2023.02.04 |
|---|---|
| 축하받고 싶어서 급하게 만든 나의 축하 게시판! (0) | 2023.02.02 |
| React Tweettler Bare Minimum Requirement 및 useNavigate 구현 (0) | 2023.01.24 |
| 나만의 아고라스테이츠 만들기 ing... (0) | 2023.01.11 |
| JS/CSS DOM을 이용한 [회원가입 유효성검사] (0) | 2023.01.07 |