API로 부터 항공편을 받아와 조회하기
2023. 2. 4. 23:38ㆍ구현 결과물
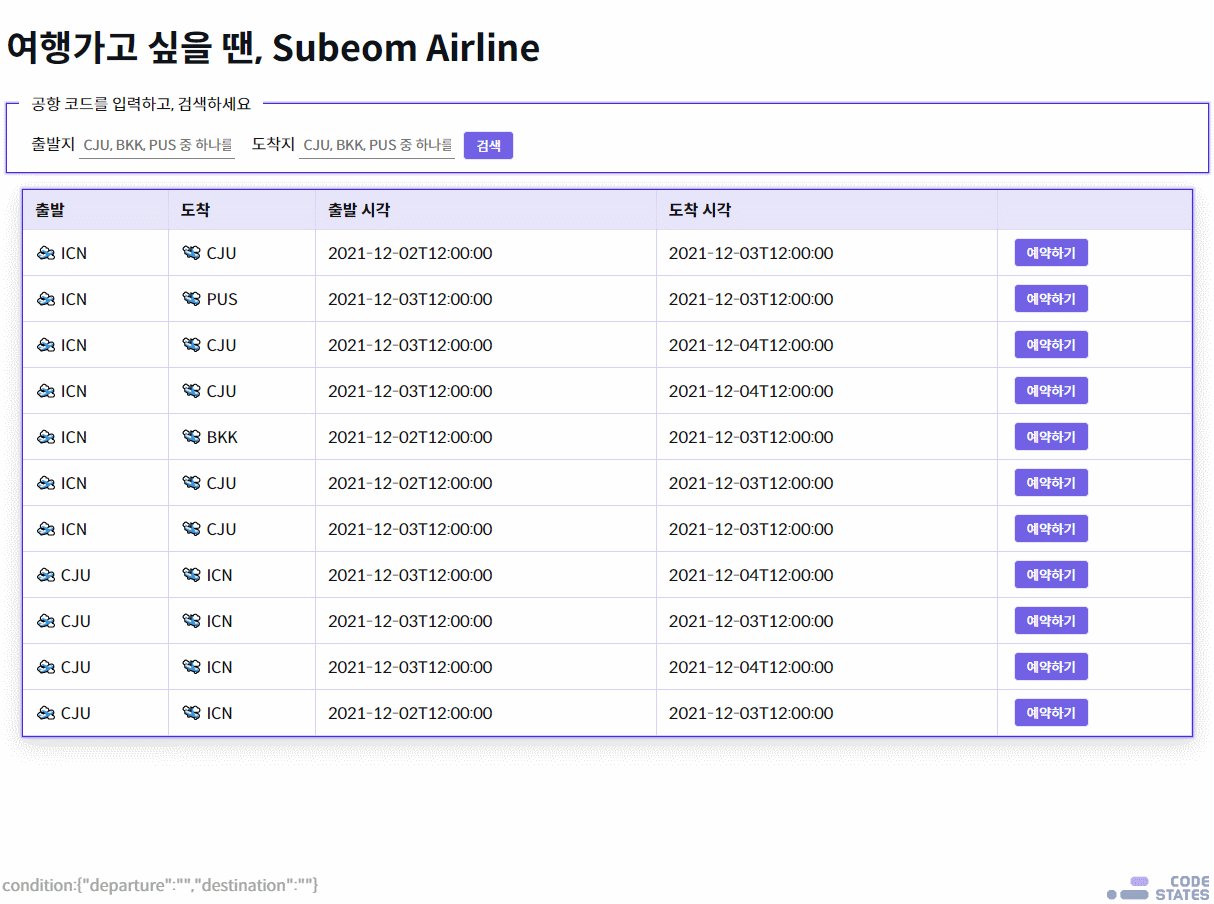
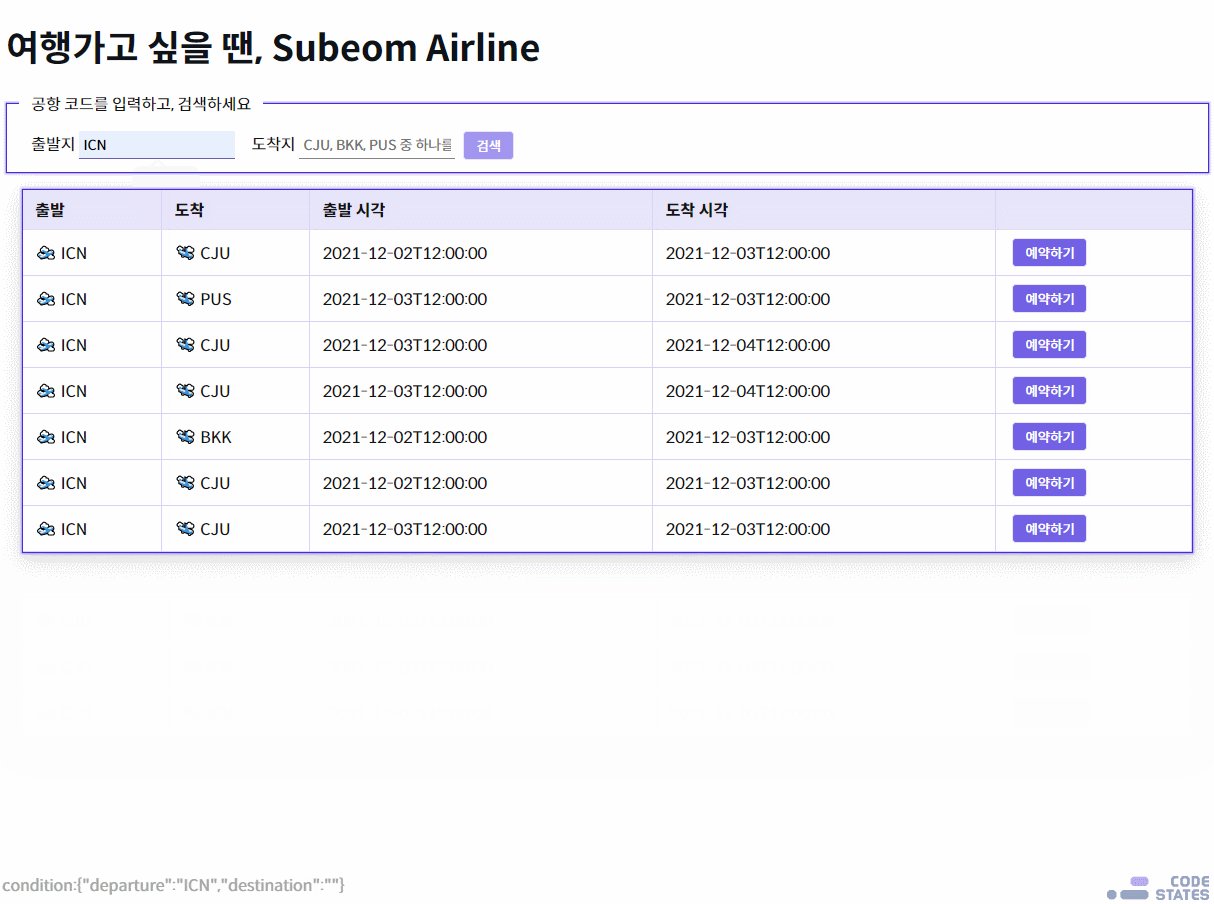
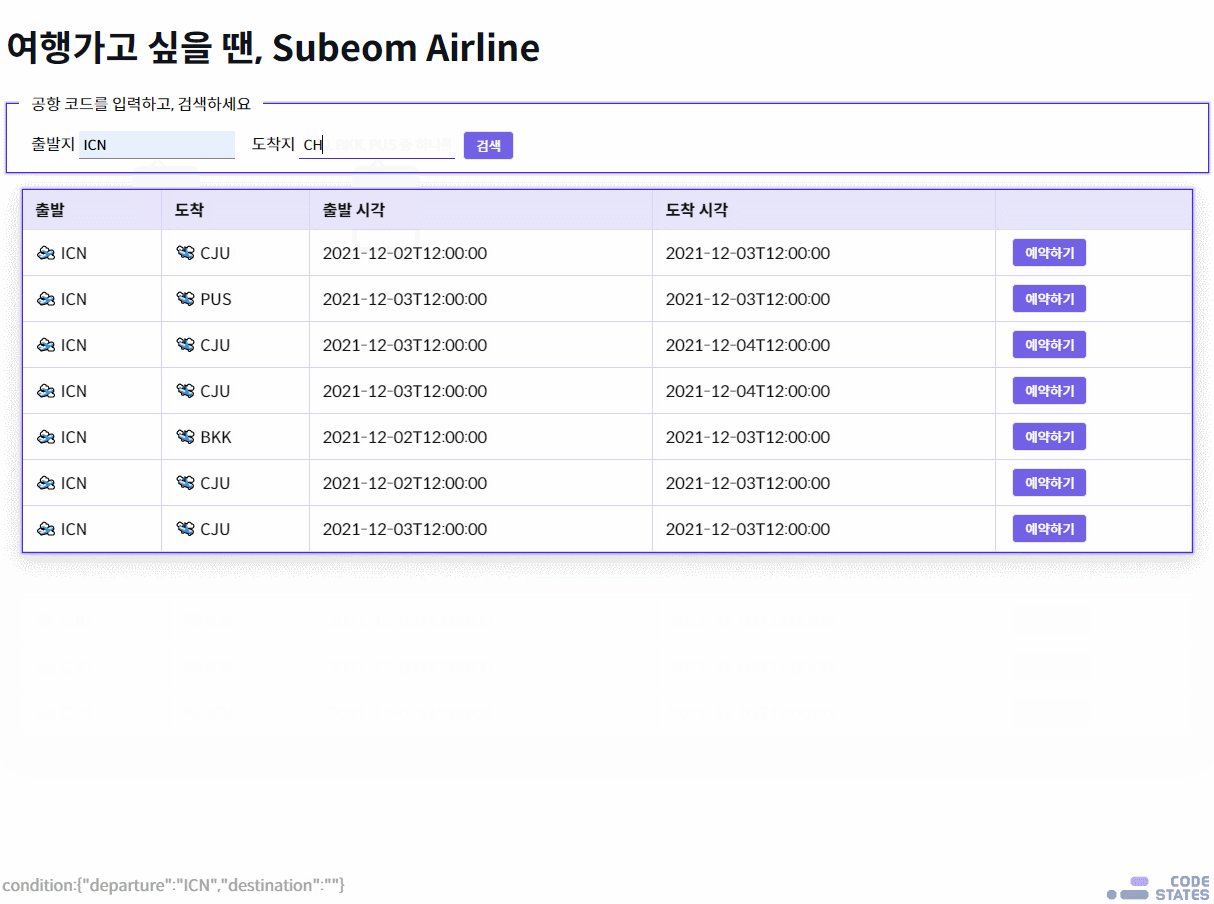
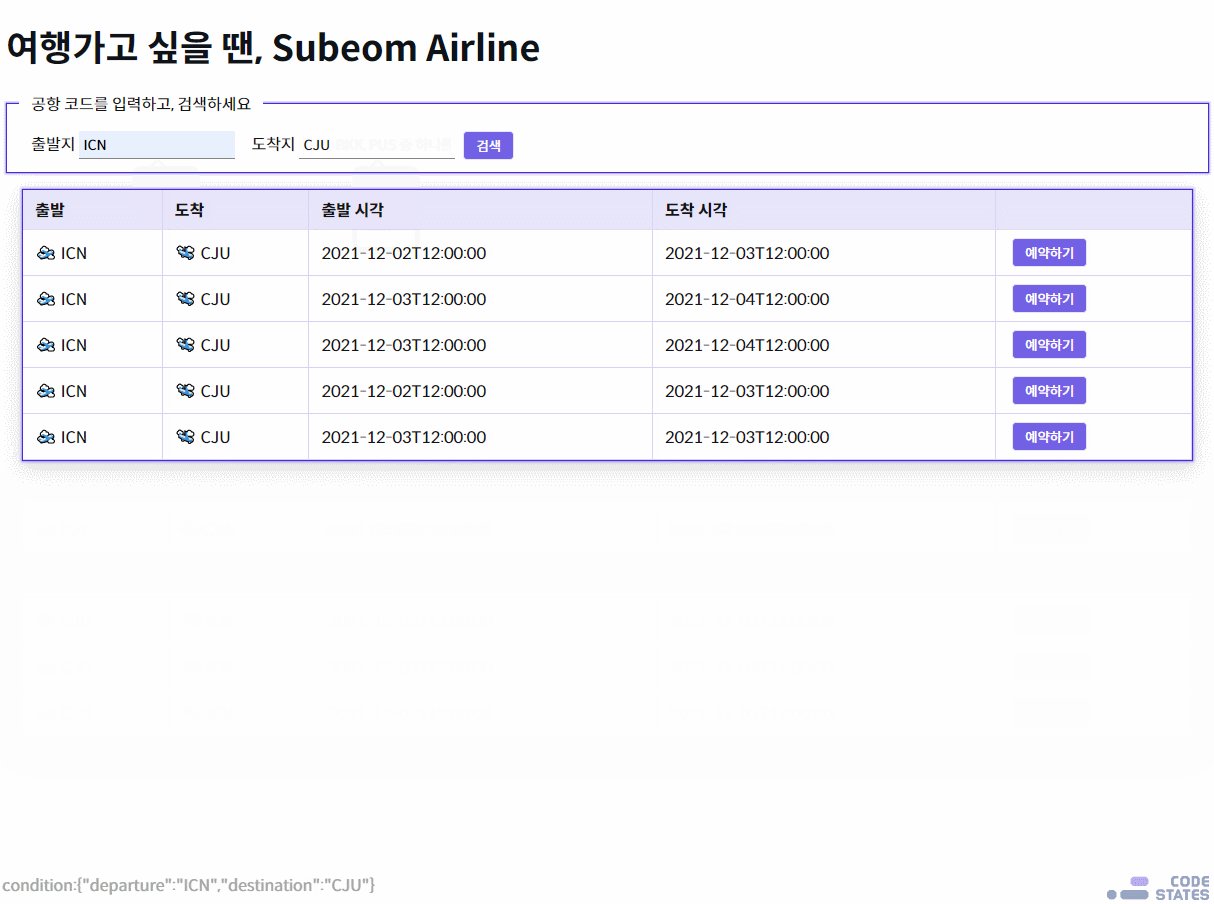
구현화면

핵심 코드
FlightDataApi.js
import flightList from '../resource/flightList';
import fetch from 'node-fetch';
if (typeof window !== 'undefined') {
//flightList 데이터를 로컬스토리지에 flight라는 키를 지정하고 그 안에 넣어준다.
localStorage.setItem('flight', JSON.stringify(flightList));
}
export const getFlight = async(filterBy = {departure: '',destination: ''}) => {
// 현재 condition값은 {departure: '입력값',destination: '입력값'}
// getFlight(condition) 하면 filterBy = {departure: '입력값',destination: '입력값'}
// filterBy.departure = 출발지 입력값, filterBy.destination = 도착지 입력값.
// api url뒤에 내가 원하는 파라미터를 기입해야 한다.
// 만약 내가 출발지와 도착지 입력 후 조회하고자 한다면, flight?departure ="출발지"&destination = "도착지"
// departure ="출발지"&destination = "목적지" 이 부분을 변수에 담아서 URL에 붙여주자
// urlPrameter에 내가 조회하고자 하는 파라미터가 담겨야한다. ex .flight?departure ="출발지"&destination = "도착지"
console.log(filterBy)
let urlPrameter = ''
//입력한 출발지가 있다면,
if(filterBy.departure !== '')
//urlPrameter = `departure = 출발지 입력값}`
urlPrameter = urlPrameter + `departure=${filterBy.departure}`
console.log(urlPrameter)
//입력한 도착지가 있다면,
if(filterBy.destination !== '')
//urlPrameter = `departure = 도착지 입력값}`
urlPrameter = urlPrameter + `&destination=${filterBy.destination}`
console.log(urlPrameter)
let apiurl = `http://ec2-13-124-90-231.ap-northeast-2.compute.amazonaws.com:81/flight?${urlPrameter}`
return fetch(apiurl)
.then((res) =>res.json())
}Main.js
import Head from 'next/head';
import { useEffect, useState } from 'react';
import { getFlight } from '../api/FlightDataApi';
import FlightList from './component/FlightList';
import LoadingIndicator from './component/LoadingIndicator';
import Search from './component/Search';
import Debug from './component/Debug';
// 후반 테스트를 진행할 때 아래 import를 삭제합니다.
export default function Main() {
// 항공편 검색 조건을 담고 있는 상태
const [condition, setCondition] = useState({departure: '',destination: ''});
const [flightList, setFlightList] = useState([]);
const [isLoading, setIsLoading] = useState(false);
// 주어진 검색 키워드에 따라 condition 상태를 변경시켜주는 함수
const search = ( {departure, destination} ) => {
if (
condition.departure !== departure ||
condition.destination !== destination
) {
console.log('condition 상태를 변경시킵니다');
setCondition({departure, destination})
// TODO: search 함수가 전달 받아온 '항공편 검색 조건' 인자를 condition 상태에 적절하게 담아보세요.
}
};
useEffect(()=> {
console.log(condition)
setIsLoading(true) // isLoading이 true상태라는건 아직 데이터를 받아오기 전이라는 뜻
getFlight(condition) // getFlight에 condition의 정보를 전달해주고, 일치하는 정보를 받아옴.
.then(data =>{ // 받아 온 json 데이터를 data에 담아서
setFlightList(data) //flightList에 업데이트 해준다.
setIsLoading(false) //isLoading이 false상태라는건 api로 부터 데이터를 받아 왔다는 것.
})
},[condition]) //condition이 바뀔 때 마다 useEffect 내의 함수를 실행
global.search = search; // 실행에는 전혀 지장이 없지만, 테스트를 위해 필요한 코드입니다. 이 코드는 지우지 마세요!
// TODO: Effeck Hook을 이용해 AJAX 요청을 보내보세요.
// TODO: 더불어, 네트워크 요청이 진행됨을 보여주는 로딩 컴포넌트(<LoadingIndicator/>)를 제공해보세요.
// useEffect(() => {
// }, [])
// TODO: 테스트 케이스의 지시에 따라 search 함수를 Search 컴포넌트로 내려주세요.
return (
<div>
<Head>
<title>States Airline</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>여행가고 싶을 땐, Subeom Airline</h1>
<Search onSearch = {search}/>
<div className="table">
<div className="row-header">
<div className="col">출발</div>
<div className="col">도착</div>
<div className="col">출발 시각</div>
<div className="col">도착 시각</div>
<div className="col"></div>
</div>
{isLoading ? <LoadingIndicator /> : <FlightList list = {flightList}/>}
</div>
<div className="debug-area">
<Debug condition={condition} />
</div>
<img id="logo" alt="logo" src="codestates-logo.png" />
</main>
</div>
);
}
느낀점.
막상 REST API를 구현하라고 하니까 너무 막막했다.
어떻게 API로부터 데이터를 받아 올 지, 받아 온 API 데이터를 어떻게 가공해서 , 내가 원하는 정보만을 가져 올 지 ,고민이 많았지만, 스텝바이스텝으로 컴포넌트 단위로 쪼개서 코드를 들여다보니 길이 보이기 시작했다.
데이터를 가져오는 과정은 이러하다.
- FlightDataApi컴포넌트에서 API에서 fetch로 데이터를 받아온다
- FlightDataApi컴포넌트가 받아 온 데이터에서 내가 Main컴포넌트에서 넘어온 정보와 일치하는 것 만을 필터링을 해서 다시넘겨준다.
- 필터링 된 데이터를 받은 Main컴포넌트의 State로 저장하고, 그 State를 props로 FlightList컴포넌트롤 넘겨준다.
- FlightList컴포넌트에 props로 넘어온 검색결과와 일치하는 데이터를 map메서드를 이용하여 화면에 보여 줄 정보를 props에 담아 Flight컴포넌트로 보낸다.
- Flight컴포넌트는 FlightList컴포넌트에서 props로 넘어온 값들을 화면에 출력해준다
이러한 로직이 처음에는 너무 복잡하고 어떻게 내머리에 담아서 써먹을까? 싶었지만 컴포넌트별로 나눠서 생각하다보면
컴포넌트별로 필요한 역할을 나누고 그 역할을 수행 할 수 있게 기능을 구현해주면 나중에 문제를 찾아내기도 쉽고, 유지보수도 쉽다.
아직 익숙하지는 않지만 작은 프로젝트라도 해보면서 체득해야겠다.
'구현 결과물' 카테고리의 다른 글
| 아고라스테이츠 서버연결/CRUD 구현 (0) | 2023.02.15 |
|---|---|
| 축하받고 싶어서 급하게 만든 나의 축하 게시판! (0) | 2023.02.02 |
| React state & props (0) | 2023.01.28 |
| React Tweettler Bare Minimum Requirement 및 useNavigate 구현 (0) | 2023.01.24 |
| 나만의 아고라스테이츠 만들기 ing... (0) | 2023.01.11 |