React Tweettler Bare Minimum Requirement 및 useNavigate 구현
2023. 1. 24. 22:22ㆍ구현 결과물
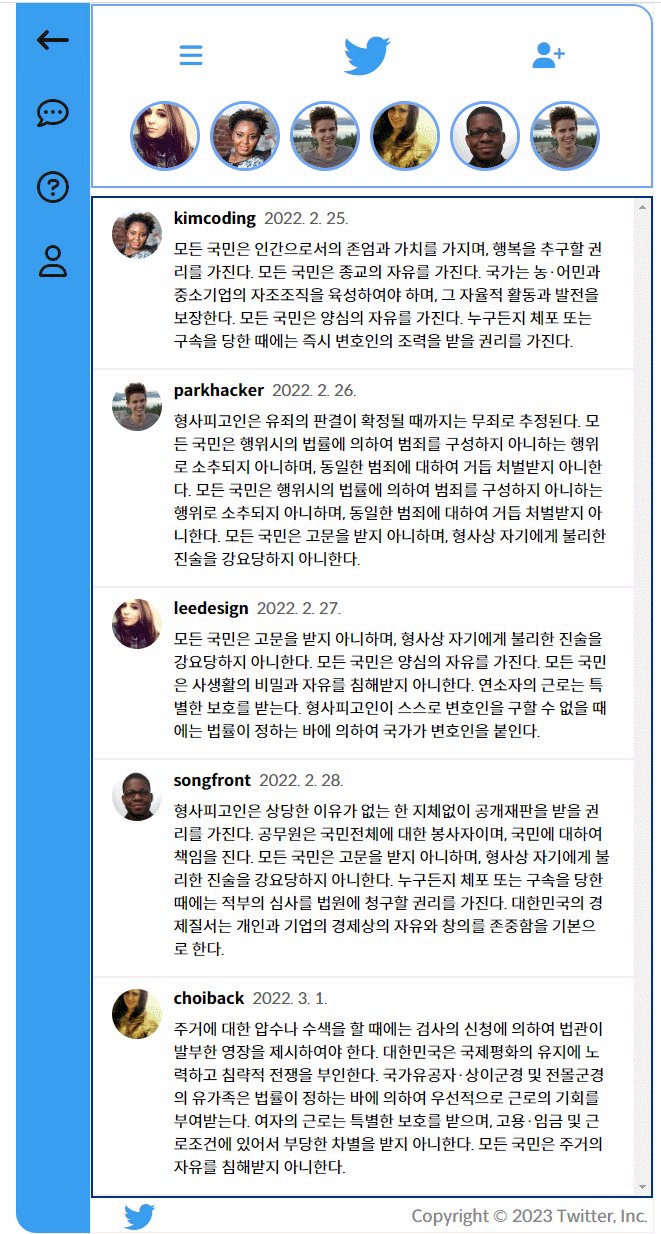
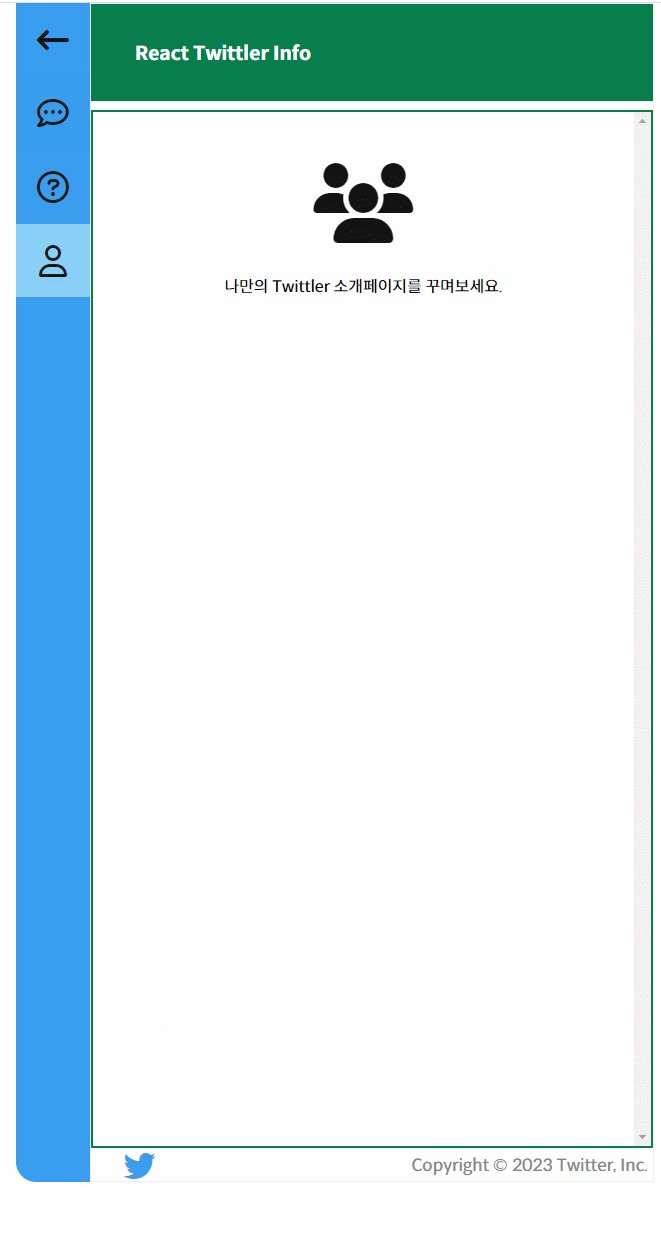
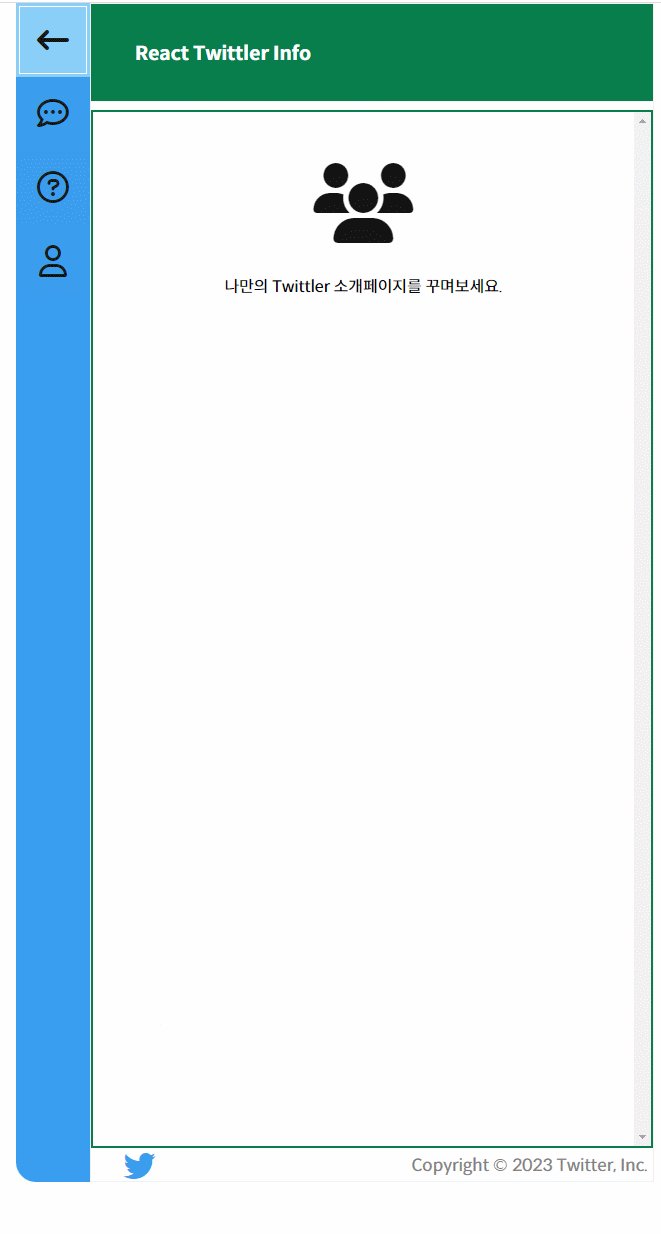
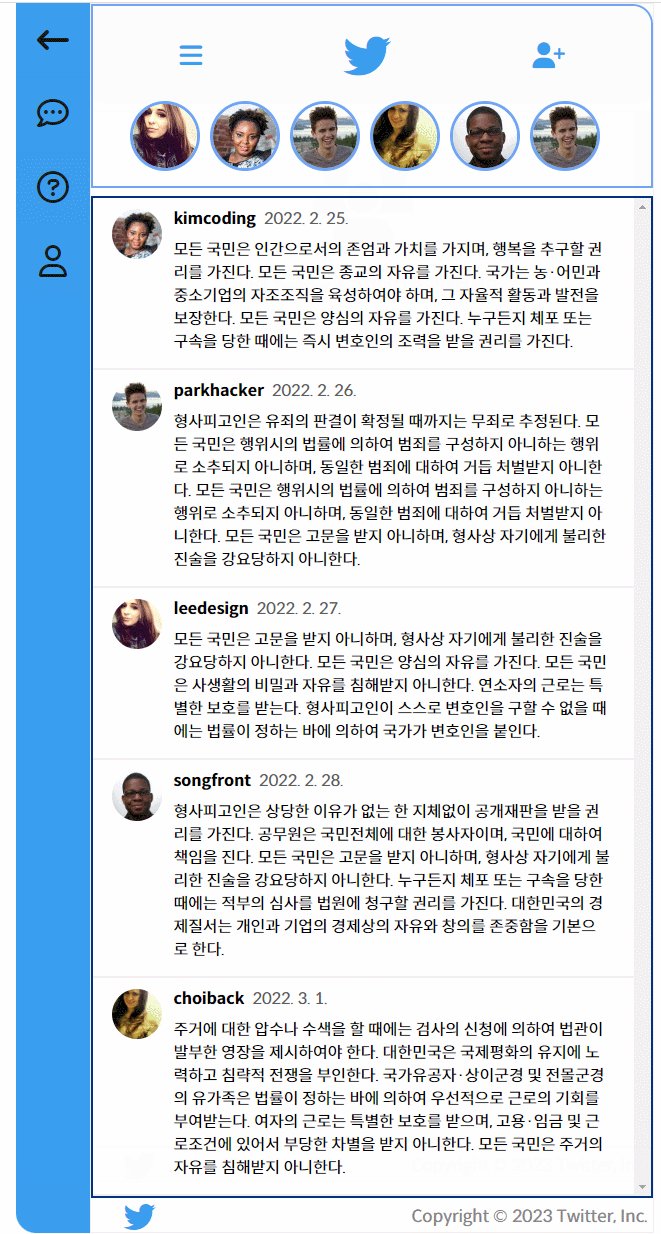
구현화면


느낌 점
SPA의 개념에 대해 이해가 됐다.
전통적인 웹페이지는 요청을 보내면 HTML파일을 통째로 보내주는 방식이였기에, 서버에 불필요한 트래픽도 많이생기고 유저도 기다리는 시간이 길어 질 수 밖에 없는 구조였다.
예를 들자면 나는 햄버거가게에서 감자튀김만 먹고싶지만 감자튀김을 먹으려면 햄버거세트를 시켜야하는 상황인것이다.
주문을 받은 주방은 감자튀김만 원하는 유저맘도 모르고 열심히 먹지도 않을 햄버거까지 만드는 바람에 감자튀김을 받아보는 시간이 늦어지게 된다.
하지만 SPA는 감자튀김을시키면 감자튀김만 내오는 아주 스마트한 방식이기때문에, 유저는 좀 더 쾌적한 경험을 할 수 있다.
'구현 결과물' 카테고리의 다른 글
| API로 부터 항공편을 받아와 조회하기 (0) | 2023.02.04 |
|---|---|
| 축하받고 싶어서 급하게 만든 나의 축하 게시판! (0) | 2023.02.02 |
| React state & props (0) | 2023.01.28 |
| 나만의 아고라스테이츠 만들기 ing... (0) | 2023.01.11 |
| JS/CSS DOM을 이용한 [회원가입 유효성검사] (0) | 2023.01.07 |