2023. 5. 24. 21:27ㆍ기타
http://mainproject-uncover.s3-website.ap-northeast-2.amazonaws.com/
Uncover
mainproject-uncover.s3-website.ap-northeast-2.amazonaws.com
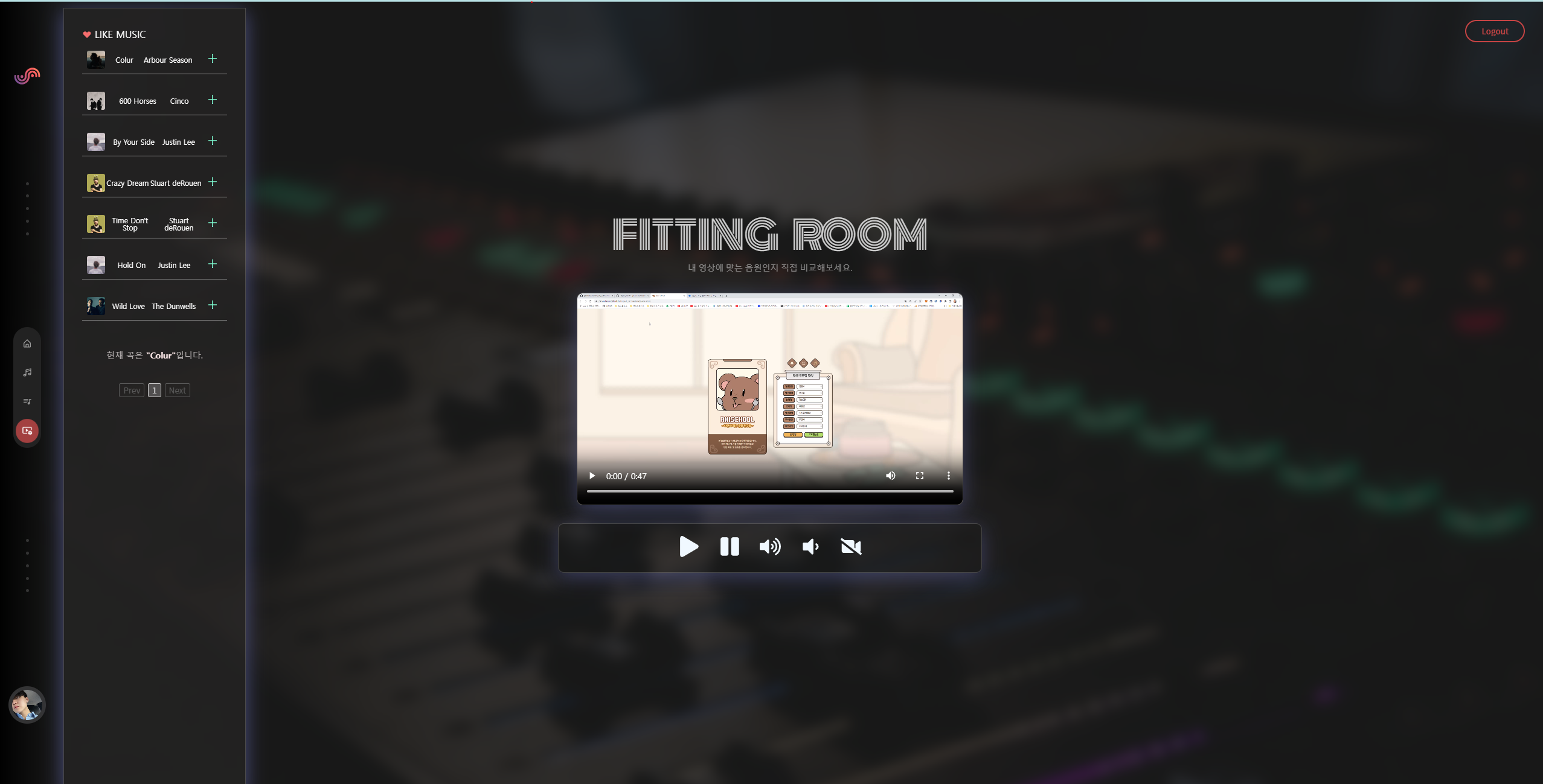
비디오 믹싱 페이지가 뭔가요?
현재 나는 코드스테이츠에서 파이널 프로젝트를 진행하고있다.
우리 팀의 서비스 이름은 "Uncover" 라는 No Copyright Music 스트리밍 서비스이다.
나는 이 서비스에서 로그인/인증보안(Oauth) 과 비디오 믹싱페이지를 맡았다.
여기서 믹싱페이지란, No Copyright Music이란 다른 음악 플래폼과 차별점이 있는 우리 서비스의 강점을 더 부각시켜보기 위해 만든 페이지인데, 상업적으로 이용가능한 우리 서비스 음악을 다운로드 받아가기전에 본인의 비디오 영상과 잘 매치되는지 간단하게 핏을 재볼 수 있는 페이지라고 소개하면 될 것 같다.
비디오 믹싱 페이지는 어떻게 구현 할 생각인가요?
일단 기본적으로 비디오와 오디오를 믹싱하는 서비스에 대한 레퍼런스가 굉장히 부족했다.
비디오 믹싱에 관련해서 구글링을 해봐도 검색결과에는 대부분 React-Native의 관한 레퍼런스여서 굉장히 애를 먹었다.
결국 레퍼런스 없이 혼자 힘으로 구현해봐야겠다고 생각을 했고, 내가 머릿속으로 생각한 로직은 아래와 같다.
- 믹싱페이지의 레이아웃을 구성한다.
- 드래그 앤 드랍으로 비디오의 정보를 받아온다.
- 비디오 정보에서 비디오의 url를 추출하여 비디오 플레이어에 src값을 넘겨준다.
- 비디오 플레이어 컴포넌트에 src값이 들어오면, 드래그 앤 드랍 컴포넌트를 사라지게 만들고 비디오가 화면에나타나게 한다.
- 비디오 플레이어 컴포넌트에 src값이 들어왔다는 걸 알려 줄 상태값을 하나 만들어서 플레이리스트 컴포넌트에 아톰으로 넘겨준다.
- 플레이리스트 컴포넌트는 즉, 비디오플레이어가 활성화 됐을때만 나타나게된다.
- 플레이리스트 컴포넌트에서 음악을 추가했는지 여부를 또 하나의 상태로 관리하여 컨트롤바 컴포넌트에 전달한다.
- 플레이리스트에서 음악을 추가하면 컨트롤바가 나타나게된다.

이 과정에서 사용하게 된 react-dropzone과 리액트 훅인 useRef에 대해서 알아보도록 하겠다.
특히 레퍼런스가 굉장히 부족했던 react-dropzone에 대해 좀 더 공부하기위해 작성하는 글이다.
react-dropzone
HTML5 호환 드래그 앤 드롭 파일 영역을 만드는 라이브러리이다.
install
npm install react-dropzone
사용법
/** 2022/05/22 - 드래그앤 드랍을 통해 드랍존에 비디오 데이터가 들어왔을때 비디오플레이어가 나타나게 해주고 파일데이터를 저장하는 로직 -박수범 */
const onDrop = useCallback((acceptedFiles: File[]) => {
acceptedFiles.forEach((file: File) => {
const reader = new FileReader();
reader.onload = () => {
console.log(file);
setUploadedVideo(file);
setvideouploadState(true);
};
reader.readAsArrayBuffer(file);
});
}, []);
const { getRootProps, getInputProps, isDragActive } = useDropzone({ onDrop });
/** 2022/05/22 - 클릭을 통한 파일선택으로 비디오 데이터가 들어왔을때 비디오플레이어가 나타나게 해주고 파일데이터를 저장하는 로직 - 박수범 */
const handleInputClick = () => {
if (fileInputRef.current) {
fileInputRef.current.click();
}
};
return (
<div>
{/* URL.createObjectURL을 활용하면 아래와 같이 blob객체의 url주소값으로 이미지를 불러 올 수 있다. */}
{!uploadedVideo || !videoState ? (
<DropzoneStyle {...getRootProps()} onClick={handleInputClick}>
<input {...getInputProps({ accept: 'video/*' })} ref={fileInputRef} />
<p>Drag and drop your video file to upload, or click to select a file.</p>
</DropzoneStyle>
) : (
<VideoPlayer videoUrl={URL.createObjectURL(uploadedVideo)} videoRef={videoRef} />
)}
</div>
);
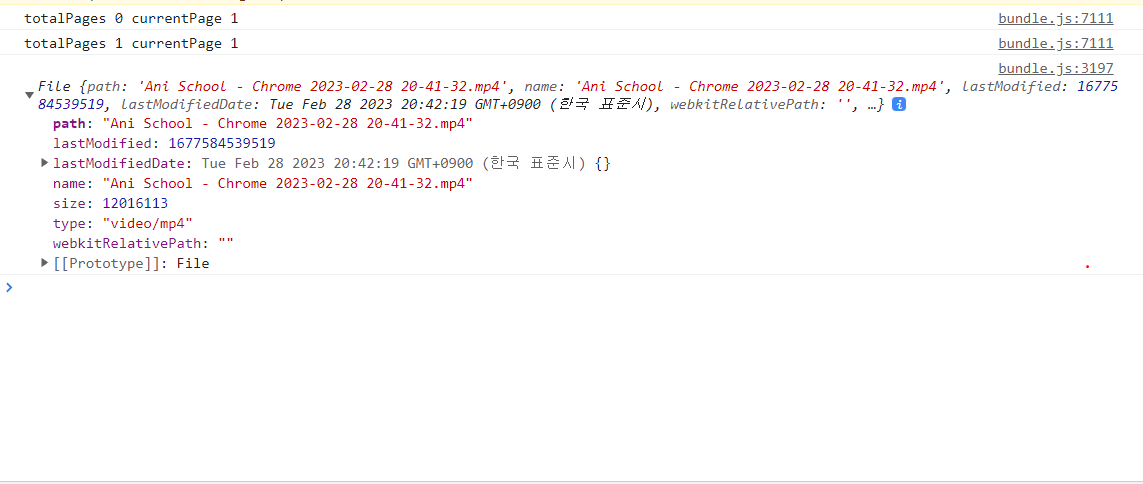
};위처럼 드랍된 비디오의 데이터를 forEach로 순회하면서 데이터를 추출한다.
consol.log(file) 의 결과를 아래와 같이 출력된다.

해당 데이터를 URL.createObjectURL을 통해서 blob객체의 url값을 뽑아 낼 수 있다.
뽑아낸 url 값을 비디오플레이어 컴포넌트로 props로 내려준다.
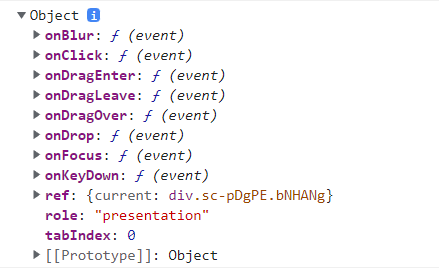
getRootProps
드래그 앤 드랍존을 구성하는데에 필요한 이벤트들이 모두 들어가 있다.

사용방법은 태그안에서 {...getRootProps} 이런식으로 스프레드 문법으로 풀어서 사용하면 안에 모든 이벤트들이 태그안에 적용되게 된다.
getRootProps가 이벤트들을 모두 담고있기때문에, 클릭을 통한 업로드방법과 드랍을 통한 업로드방법 모두 가능하게 된다.
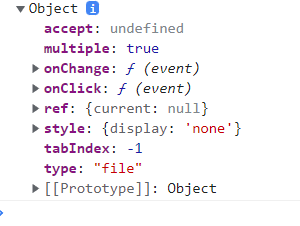
getInputProps
드래그 앤 드랍존을 구성하는 input창 안에 들어갈 input 속성들이 들어있다.

역시 사용방법은 input태그안에서 {...getInputProps} 이런식으로 스프레드 문법으로 풀어서 사용하면 안에 input 속성들이 적용되기때문에 따로 설정을 안해도 된다.
간단요약
드래그 앤 드랍존을 설정해준다. => 드래그 앤 드랍존에는 getRootProps라는 여러 이벤트와 getInputProps라는 input 속성들이 세팅하여 드랍되거나 선택된 파일의 데이터를 읽어들인다. => 읽은 데이터를 forEach로 순회하며 데이터를 뽑아낸다. => 뽑아낸 데이터를 URL.createObjectURL을 통해 사용가능한 url로 변경한다. => 뽑아낸 url을 비디오플레이어 컴포넌트로 전달한다. => 비디오 컴포넌트는 해당 url을 받아 비디오를 화면에 보여준다.
느낀 점
바닐라 자바스크립트에서 리액트로 넘어오면서 가장 좋았던 점이 정말 방대한 라이브러리로 인해 굉장히 많은 부분에서 나의 수고로움없이 가져다 쓸 수 있다는점이었다.
하지만 지금까지 라이브러리를 가져다 쓰면서도 안에 어떤로직으로 구성되어있는지 , 대체 어떤원리로 이 복잡한 구현을 이 짧은 코드와 메서드로 가능하게 하는지에 대해 궁금증을 품어 본 적이 없다.
사실 나는 라이브러리를 사용하는 법을 배웠지 해당 로직을 이해한게 아니라는 걸 이번에 크게 느꼈다.
이제는 라이브러리를 쓰더라고 공식문서를 꼼꼼히 읽어보고 돌아가는 로직정도는 알아두고 사용해야겠다.
'기타' 카테고리의 다른 글
| 프로그래머스 PCCP 외톨이알파벳 (1) | 2023.12.08 |
|---|---|
| 프로그래머스 PCCP 붕대감기 (1) | 2023.12.07 |
| Recoil로 상태관리 시작하기 (0) | 2023.05.09 |
| Git branch 다루기 (0) | 2023.04.12 |
| 프로젝트 시작 전 Git hub 학습 (0) | 2023.04.12 |