2023. 5. 9. 02:28ㆍ기타
※해당 글은 배워놓고 까먹는 블로그 주인장을 위해 작성한 글 입니다.※
리코일? 그게뭔데?😮
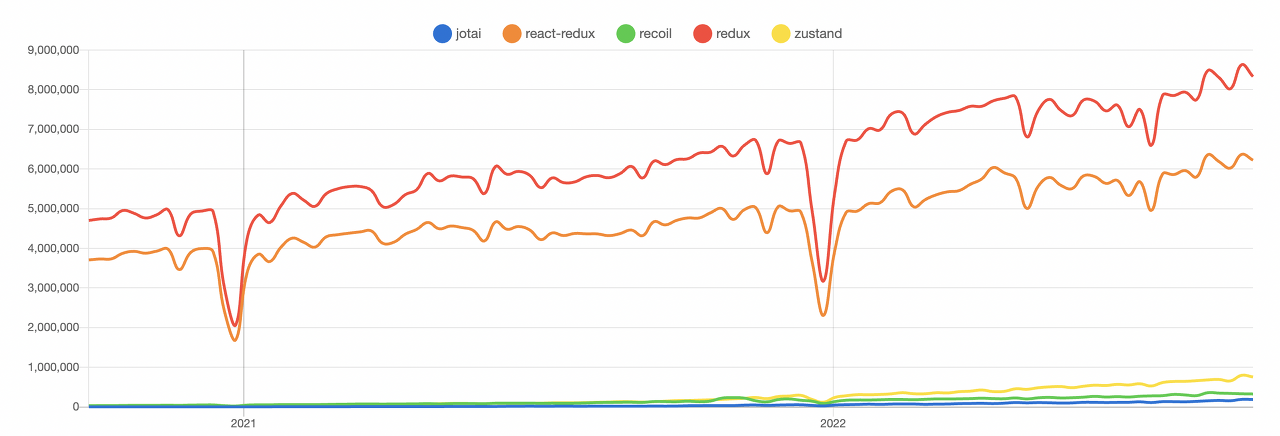
리코일(Recoil)은 페이스북에서 리액트의 상태관리를 위해 만든 라이브러리이다.리액트에는 다른 상태관리 라이브러리가 많이 존재하는데, 대표적으로 리덕스,조타이,주스탠스 등 다양한 라이브러리가 존재한다.
그렇다면 굳이 왜 리덕스를 두고 리코일을 사용하려고 그래?😦
리액트에서 상태관리를 하면서 가장 크게 느낀점이, 상태관리는 무조건 어떻게 해야해! 이런 '정도'가 없다고 느꼈다.요즘 상태관리는 거의 리덕스로 한다고 들었는데, 리덕스로 상태관리를 해보려고 했지만 대부분의 경우에서 프로젝트의 볼륨에 비해서 리덕스의 초기세팅이 너무 방대했다. 배보다 배꼽이 큰 격.그렇다고 props드릴링을 방치 할 수는 없으니, 진입장벽이 낮고 리액트와 궁합이좋은 리코일을 먼저 시작하자고 생각했다. 상태관리는 프로젝트의 볼륨에 따라 유동적으로 선택가능한게 맞다고 느껴졌고, 모두 경험해보겠지만 문법이 React 친화적인 리코일 먼저 정복해보겠다.
오... 그럼 리코일의 장점에 대해서 말해줄래?🙏
단순하다
- 리덕스의 action, dispatch, reducer, store, 비동기를 위한 thunk, saga 등등 제대로 사용하려면 러닝커브가 높은편이다.
- 리코일은 atom, selector 두개가 사실상 끝이다. 단순하다
- 리액트 환경에서 state/props에 익숙한 초심자의 경우 다음 스텝으로 배우기에 좋을만큼 리액트 친화적인 문법을 가지고 있다.(음.. 그냥 state를 컴포넌트로 따로 빼놓고 여기저에 쓴다고 생각하면 이해가 되려나?)
비동기관리
- useRecoilValue를 사용하면 state, contents를 반환해주어 try,catch 구문 사용하지 않아도 된다.
코드 스플리팅
- 상태를 분산적으로 둘 수 있기 때문에 코드 스플리팅이 가능하다.
리코일을 사용해보고싶어. 어떻게 사용하면 돼?
1. atom
atom은 상태 단위로 업데이트, 구독이 가능하다.
리액트의 state역할이라고 보면 된다.
컴포넌트내에 종속되는 state와 달리, atom은 컴포넌트로 인식되어 다른 컴포넌트간의 사용이 가능하다.
const counter = atom<number>({ // number타입은 디폴트 벨류로 인해 추론되므로, 생략도 가능하다.
key: 'counter',
default: 0,
})
1. selector
selector는 atom 또는 selector 를 구독해서 derived state을 리턴하는 순수함수이다.
구독중인 atom 또는 selector 가 업데이트 되면 selector 도 업데이트 된다.
import { atom, selector } from 'recoil';
const counter = atom<number>({
key: 'counter',
default: 0,
});
const tempCelcius = selector({
key: 'tempCelcius',
get: ({get}) => ((get(counter) - 32) * 5) / 9,
set: ({set}, newValue) =>
set(
counter,
newValue instanceof DefaultValue ? newValue : (newValue * 9) / 5 + 32,
),
});- get 을 이용하여 다른 atom도 구독할 수 있다. 이 말은 즉, 해당 atom이 변하면 selector도 변한다.
- selector을 왜 쓰느냐? getter, setter 을 사용해 전처리 및 후처리를 한 atom을 사용할 수 있기 때문이다.
- get 을 통해 전처리한 atom값 을 받아올 수 있다.
- set 을 이용하여 atom값을 후처리 할 수 있다.
'기타' 카테고리의 다른 글
| 프로그래머스 PCCP 붕대감기 (1) | 2023.12.07 |
|---|---|
| [react-dropzone]비디오 믹싱페이지에 드래그 앤 드랍 적용해보기. (0) | 2023.05.24 |
| Git branch 다루기 (0) | 2023.04.12 |
| 프로젝트 시작 전 Git hub 학습 (0) | 2023.04.12 |
| 원티드 프론트엔드 프리온보딩 : React [2주차] (0) | 2023.04.10 |