2023. 4. 17. 15:46ㆍ프로젝트
0주차
스택오버플로우(stackoverflow) 클론코딩[0주차]
Stackoverflow란? 개발자들이 모여있는 포럼으로 서로의 코드에 대한 고충을 주고받는 사이트이다. 쉽게 말해 자신의 코드를 평가받거나 다른 사람의 코드를 보며 도움을 받는 사이트라고 볼 수 있
sooknise.tistory.com
프로젝트 문서 작성
첫 만남을 가지고 다음 날 13:00시에 회의를 가졌다.
오늘 회의에서는 프로젝트 문서를 어떻게 작성 할 지 이야기를 나누기로 했다.
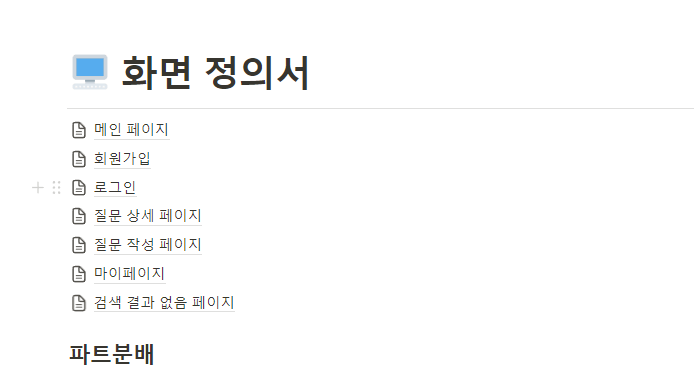
크게 화면정의서, 사용자 요구사항 정의서, 테이블 명세서, API 명세서 등이 필요했다.
사용자 요구사항 정의서는 FE끼리만 할 수는 없다고 판단했기 때문에, BE,FE가 함께 만들기로했다.
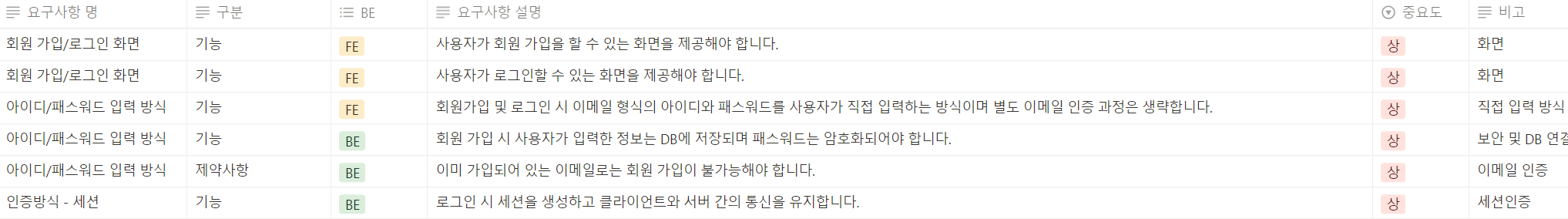
1차적으로 스택오버플로우를 구현하기 위해서 필요하다고 생각하는 CRUD 기능들, 페이징처리 , 인증방식 등에 대한 사용자 요구사항들을 입력했다.
이것을 바탕으로 FE는 화면 정의서를, BE는 테이블 명세서를 만들기로 했다.

페이지는 총 7가지 페이지로 나눴다.

사용자 요구사항 정의서는 필수적으로 필요한 기능부터 중요도를 나눠서 작성했다.
프로젝트 기술 스택 정하기
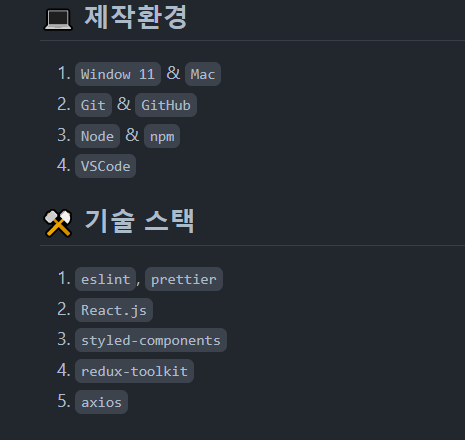
구현에 있어서 가장 중요한 문서들을 작성했기 때문에 FE팀은 이걸 기반으로 폴더구조와 사용할 기술스택 등을 논의했다.
FE팀원들의 의견을 종합하여 프론트엔드 기술 스택으로는 아래와 같은 것들을 사용하기로 했다.

다른건 문제가 없는데, 상태관리가 조금 걱정이였다.
리덕스를 학습했지만 프로젝트에 적용한적은 없어서 고민이 참 많았다.
하지만 직접 사용하며 익히지 않으면 훗날 잊혀질 지식이기 때문에 과감하게 채택했다.
언제까지고 props를 내려주며 상태를 관리하기에는 프로젝트 규모에 제약을 많이 받기때문이다.
내가 조금이라도 더 공부해서 팀원들에게 공유하며 함께 공부해야겠다.
프로젝트 개발 세팅
기술스택까지 정하고 팀원분들이 일정이 있어서 회의를 마무리했다.
프로젝트에 앞서서 가장 중요한게 초기 개발 세팅이라고 생각했기에 주말동안 혼자 세팅을 해보자고 생각했다.
가장먼저 상태관리를 Redux-toolkit으로 하기로 정했기 때문에 CRA를 할 때 Redux-toolkit템플릿으로 생성했다.
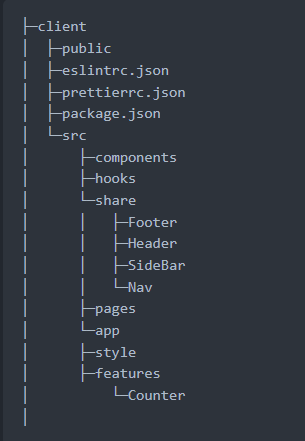
다음으로는 화면정의서를 바탕으로 폴더구조를 만들었다.

- public: 정적 파일
- eslintrc.json: 코드 규칙 명시
- prettierrc.json: 코드 작성 규칙 명시
- package.json: 핵심 파일
- src: 소스 코드
- components: 컴포넌트들
- hooks: 사용자 정의 훅들
- share: 전체 레이아웃 ( Header, Footer, Nav, SideBar )
- style: GlobalStyle, theme 등 전역 스타일드 컴포넌트
- pages: 페이지 컴포넌트들
- app: store 세팅을 위한 폴더
- features:redux-toolkit을 정의를 위한 폴더
폴더구조를 잡고나서는 README.md 파일과 prettier와 eslint 설정을 통해 프로젝트 내 코드 컨벤션을 통일했다.
또 style 폴더에 GlobalStyle 파일과 theme 파일에 전역애서 테마컬러와 reset.css를 사용가능하도록 세팅했다.
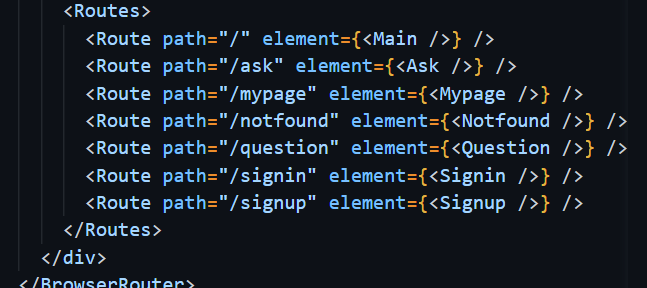
마지막으로 아래와 같이 페이지 끼리 라우트 경로를 설정해주었다.

이제 기본적인 FE세팅은 끝냈고, 브랜치 세팅을 해야했다.
브랜치를 나누지 않으면 merge과정에서 무수한 에러를 경험 할 것이기 때문에 프로젝트를 시작한다면 가장먼저 해야 할 것이다. (토이 프로젝트 당시 브랜치 개념을 몰라서 메인에 때려박다가 가내 수공업마냥 vscode에서 병합하던 기억이...)
merge에 안좋은 기억이있어서 머지를 할 때에는 2명이상의 팀원이 검토하고 동의해야만 merge가 되도록 설정도 걸어놨다.
브랜치는 아래와 같이 나눴다.
main : 서비스 운영 및 배포 브랜치
dev : 메인 브랜치 올리기 전 릴리즈 브랜치
front-dev : FE 개발 브랜치
back-dev : BE 개발 브랜치
feat/기능 : 기능 개발 브랜치 ex) feat/Login , feat/Logout
브랜치도 나눴으니 이제 dev 브랜치에 푸쉬했다.
그 후 frontend 프론트로 브랜치를 옮겨서 dev브랜치의 폴더들을 pull 로 당겨왔다.
이제 이 내용을 팀원들에게 공유하면 된다.

느낀 점
여러명이 한 프로젝트를 진행한다는 건 어떻게 프로젝트를 이끌어가냐에 따라 짐을 나눠가지는 동료가 될 수도 있고, 혼자만 못한 짐덩이가 될 수도 있다고 생각한다.
이러한 팀프로젝트에서 서로가 효율적으로 협업을하려면 첫 시작이 중요하다고 느꼈다.
가장 중요한건 모두가 동일한 환경에서 동일한 컨벤션으로 프로젝트를 진행해야 한다는 점이다.
그러기 위해서는 누군가는 그 동일한 환경을 만들어 줘야하고, 이번 프로젝트에서는 내가 그것을 하게 됐다.
나름 꼼꼼히 세팅했지만 분명히 문제는 생길 것 이다.
이번 기회에 많은 문제를 직면하고, 또 헤쳐나가면서 성장하는 계기가 됐으면 좋겠다.
팀 데프콘 화이팅!!
'프로젝트' 카테고리의 다른 글
| 스택오버플로우(stackoverflow) 클론코딩[0주차] (0) | 2023.04.17 |
|---|---|
| 토이프로젝트[ANI SCHO] 배포 및 서비스 (0) | 2023.03.05 |
| 첫 토이프로젝트[ANICON PICKER] (1) | 2023.02.27 |