Unit.7 [HTTP/네트워크] 기초
2023. 1. 30. 14:31ㆍ코드스테이츠/코드스테이츠S2: Chapter & Unit
프로토콜
- 프로토콜은 통신규약이다. 서버와 클라이언트가 소통을 하기위해 정해놓은 규칙같은것
- 대표적으로 서버와 클라이언트는 HTTP라는 프로토콜을 이용하여 대화한다.(보안을 강화한 HTTPS도 있다. 은행이나 결제서비스가 있는 사이트는 HTTPS가 쓰인다.)
OSI 모델 계층
- 응용계층(세션,표현) : DHCP,DNS,HTTP,SMTP,POP3,IMAP,SNMP,FTP,SMTP,SSH,RDP,WebSocket
- 전송계층 : TCP, UDP
- 네트워크 계층 : IP
- 데이터 계층 : 이더넷
- 물리계층 : RS-232,RS-449
이러한 여러 프로토콜들이 모여서 조합하면 하나의 컴퓨터 네트워크 디자인인 '네트워크 아키텍쳐'가 된다.
API
- API는 Application Programming Interface의 약자이며, Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미한다. 이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있다.
- API는 클라이언트가 서버로부터 데이터를 받아 올 수 있는 가이드라인과 요청하는 방법을 알려준다.
URL,URI
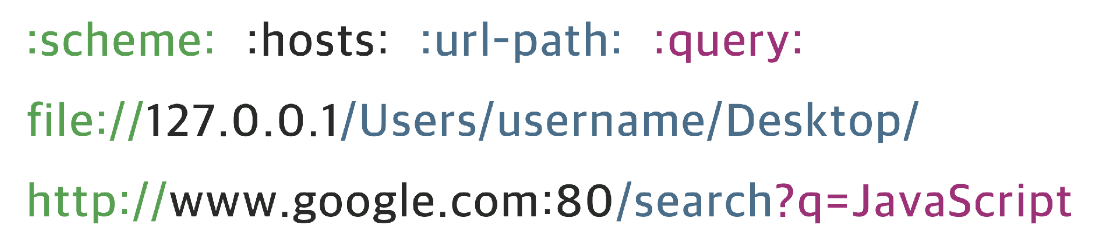
- URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. URL은 scheme, hosts, url-path로 구분할 수 있습니다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
- URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함합니다. query는 웹 서버에 보내는 추가적인 질문입니다. 위 그림의 http://www.google.com:80/search?q=JavaScript 를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타납니다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있습니다.
URL,URI 구조

크롬 브라우저 에러 종류

HTTP Messages

요청(Requests)과 응답(Responses)의 구조
- start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
HTTPS의 가장 큰 특징은 무상태성(Stateless) 이다.
서버나 클라이언트의 상태를 추적하거나 저장하지않는다. 단지 통신규약이기 떄문이다.
HTTP Requests
Start line
-
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로입니다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다. POST / HTTP 1.1 GET /background.png HTTP/1.0 HEAD /test.html?query=alibaba HTTP/1.1 OPTIONS /anypage.html HTTP/1.0
- absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다. GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
- authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다. CONNECT developer.mozilla.org:80 HTTP/1.1
- asterisk 형식 : OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현합니다. OPTIONS * HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다. = 이경우에는 Representation headers 로 구성된다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
Status line
HTTP Responses는 서버가 클라이언트에게 보내
- HTTP Responses는 서버가 클라이언트에게 보내는 메시지입니다. 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함합니다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있습니다. 요청한 HTTP/1.1 을 찾을 수 없다는 겁니다.
Headers
- 응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- Requests의 Headers와 동일한 구조이다.
Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
'코드스테이츠 > 코드스테이츠S2: Chapter & Unit' 카테고리의 다른 글
| Unit9 - [React] State 끌어올리기 (0) | 2023.02.03 |
|---|---|
| Unit.8 HTTP/네트워크 실습 (0) | 2023.01.31 |
| Unit.6 [React]이벤트 처리 (0) | 2023.01.26 |
| Unit.6 [React]React State & Props (0) | 2023.01.25 |
| Unit.5 [React]Router (1) | 2023.01.24 |