Unit.5 [React]SPA의 개념
2023. 1. 24. 17:22ㆍ코드스테이츠/코드스테이츠S2: Chapter & Unit
SPA (Single Page Application)
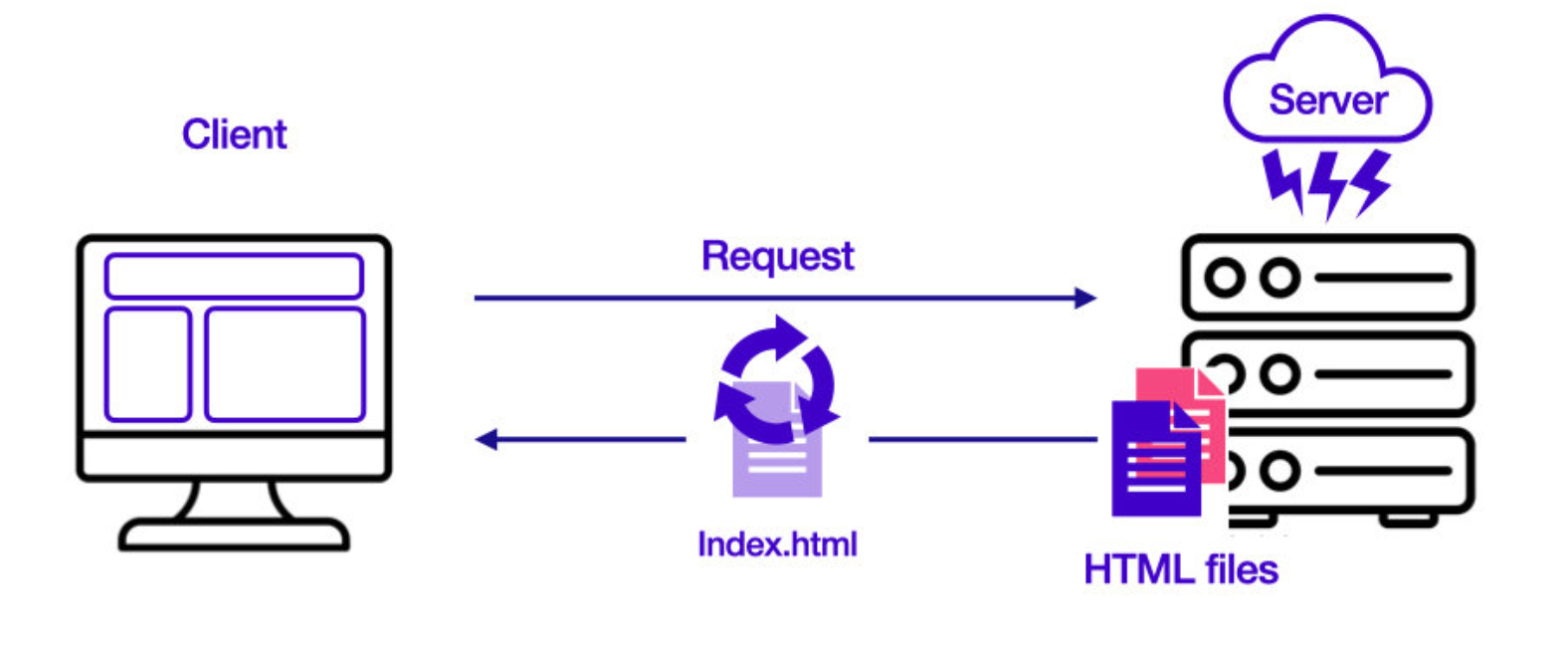
전통적 웹사이트 : 웹사이트 페이지 전체를 로딩한다.

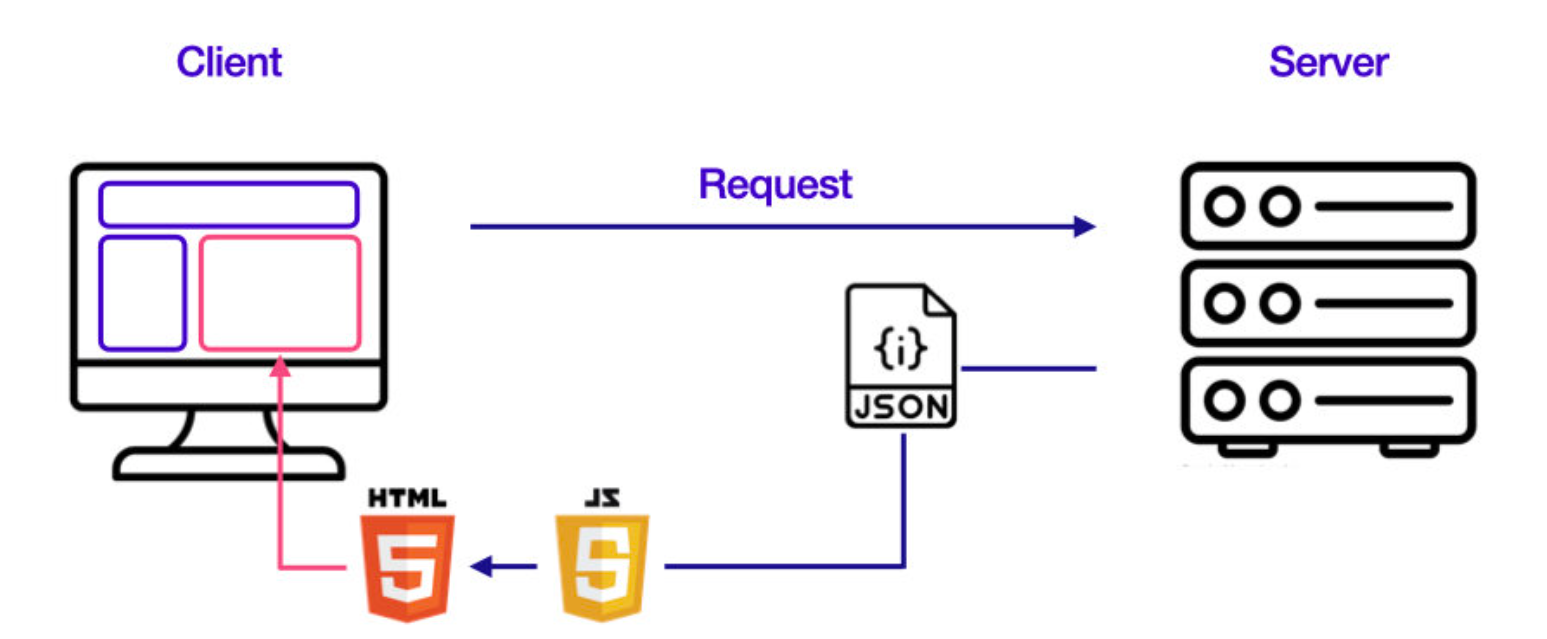
SPA : Menu,Footer 등 중복되는 컴포넌트에 대해서는 새로 불러오지 않는다.

SPA의 등장 배경
웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스간의 더욱 많은 상호작용이 일어나게 되었다. 이 때 마다 중복되는 요소를 새로 불러오게 되면서 서버와의 불필요한 트래픽을 발생시켰다.
사용자 또한 증가하는 불필요한 트래픽 때문에 느린 반응성을 겪었고, 이는 애플리케이션과 같은 사용자 경험을 제공하기 어렵게 만들었다.
SPA의 장점
- 전체페이지가 아니라 부분적인 데이터만 받아서 서버에 요청하기 때문에 처리속도가 빠르다.
- 서버입장에서도 전체적인 데이터를 넘겨주지 않아도 되어서 트래픽이 현저히 감소하고, 과부하가 줄어든다.
- 유저입장에서는 빠르게 처리되어 나오는 결과물 때문에 더 나은 유저경험을 할 수 있게 된다.
SPA의 단점
- SPA의 경우 Js파일의 용량이 크기 때문에 첫 화면의 로딩시간이 길어진다.
- 검색엔진은 HTML파일의 있는 Title등 파일 내 자료를 통해 검색기능을 구동하는데, SPA의 경우 HTML파일에는
- 유의미한 자료가 없기 때문에 검색 엔진이 적절하게 작동하지 못한다.
'코드스테이츠 > 코드스테이츠S2: Chapter & Unit' 카테고리의 다른 글
| Unit.6 [React]React State & Props (0) | 2023.01.25 |
|---|---|
| Unit.5 [React]Router (1) | 2023.01.24 |
| 자바스크립트 비동기[Promise] (0) | 2023.01.18 |
| Unit.2 자바스크립트 프로토타입 (0) | 2023.01.16 |
| Unit.9 객체지향 프로그래밍 주요 개념. (0) | 2023.01.13 |