2022. 12. 26. 20:08ㆍ코드스테이츠/코드스테이츠 : 위클리 회고
성취도
상중하
이해도 자가 점검 리스트
Chapter1. 레이아웃
- 레이아웃이 필요한 이유를 이해한다.
- 레이아웃을 위한 HTML을 만들 수 있다.
Chapter2. Flex
- display: flex; 를 자식 요소가 아닌 부모 요소에 적용해야 함을 이해한다. / display : flex는 부모 , flex glow/shrInk/basis는 자식
- flex-direction 을 이용하여 요소를 정렬할 방향을 결정할 수 있다.
- justify-content 와 align-items 를 이용하여 수평-수직 정렬을 결정할 수 있다.
- flex-grow 를 이용하여 요소를 얼마나 늘릴 것인지 결정할 수 있다. / 크기를 맞출 때에는 grow보다 basis가 더 정확한 때가 있음.
- flex-basis 를 이용하여 요소의 기본 크기를 결정할 수 있다.
- VScode의 레이아웃을 Flexbox를 이용하여 구현할 수 있다.
과제. 계산기 목업 만들기
- HTML로 계산기에 필요한 구조를 짤 수 있다.
- 숫자 버튼, 기능 버튼을 Flexbox로 각각 배치할 수 있다.
- 검색을 통해 다양한 CSS 속성을 적용할 수 있다.
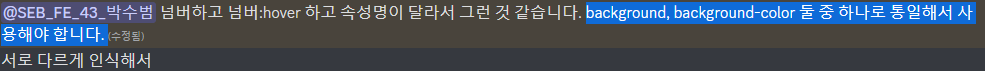
.number:hover 가 적용되지 않았던 이유
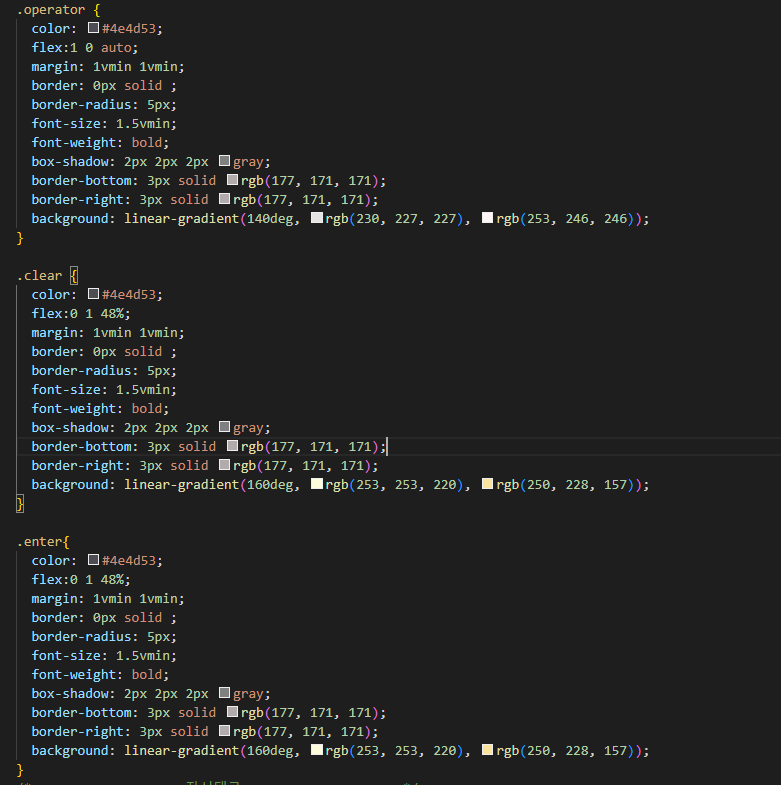
background color 와 background 의 차이
.number{
color: #4e4d53;
flex:1 0 auto;
margin: 1vmin 1vmin;
border: 0px solid ;
border-radius: 5px;
font-size: 1.5vmin;
font-weight: bold;
box-shadow: 2px 2px 2px gray;
border-bottom: 3px solid rgb(177, 171, 171);
border-right: 3px solid rgb(177, 171, 171);
background : linear-gradient(120deg, rgb(255, 255, 255), pink);
}이렇듯 .number 클래스에는 background 에 그라디에이션을 줬는데,
.number:hover { /* 숫자키패드 선택 시 */
background-color: rgb(248, 228, 245);
}hover 효과를 줄 때는 background-color를 줬다.
별 차이가 없다고 생각했지만

아무리 구글링을 해봐도 hover가 안먹히는 이유를 못찾았었는데 사소하지만 중요한 사실을 배웠다.
그냥 background를 사용하는게 좋아보인다.
flex로 정렬하는 방법

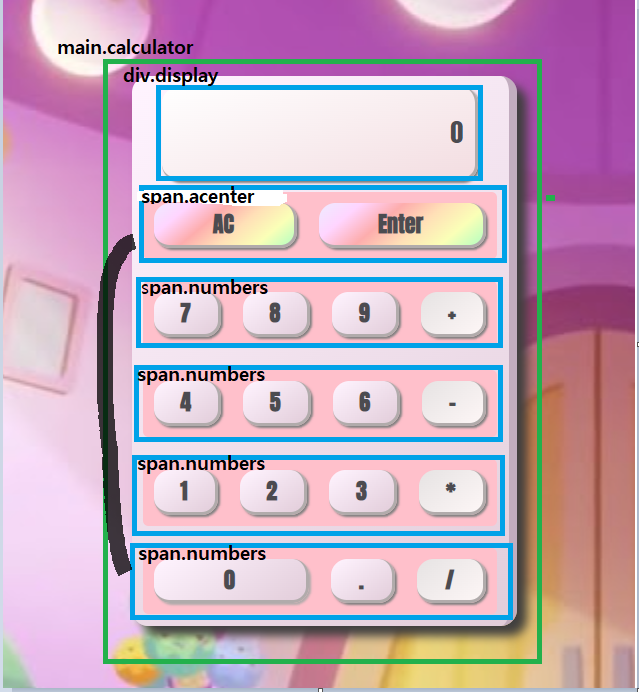
계산기 부분의 프레임을 잡아 줄 main.calculator를 만들어주고 그안에 div.display로 계싼기 출력화면을,
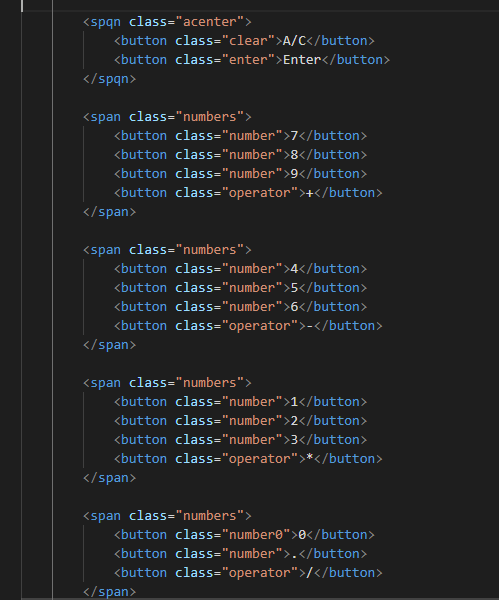
span.acenter안에는 clear버튼과 enter버튼을, span.numbers안에는 숫자패드와 연산자들을 넣어 구성하였다.
처음에는 숫자패드를 묶어서 span.numbers / 연산자패드를 묶어서 span.operators / 클리어와 엔터를 묶어 span.acenter 이렇게 3개 묶음으로 구성하려고 했지만 코드가 주렁주렁 길어 질 것 같아 연산자 패드는 span.number에 함께 담아 따로 클래스 지정을 해줬다.


span.numbers 안에서 연산자 패드들은 따로 클래스 지정 후 값을 새로줬다.
라이브 세션에서 다른 동기들의 정렬방식을 들어보니 방법이 참 여러가지였다.
flex박스를 flex-direction:column을 이용하여 세로로 정렬 한 경우도 있었다.
만들어진 결과는 비슷해 보였지만, 코드를 까보니 각기 다른방식으로 문제를 해결했다는 점이 놀라웠다.
방법은 많고, 여러가지 수단이 있다는 걸 알게된 후 하나씩 내 것으로 만들어야겠다는 생각이 들었다.
.box-shadow와 border , 그리고 background: linear-gredient
처음 계산기를 구현했을때에는 입체감은 없는 평면의 2D 계산기였다.
뭔가 텍스쳐를 살리고싶어서 구글링을해보니 gredient와 box-shadow로 입체감과 질감을 만들 수 있다고 해서 적용 해 보았다. 또 border를 한쪽에만 적용하여 마치 옆면이 보이는듯한 효과를 줄 수 있었다
Unit5 소감
같은 CSS를 다뤄도 사용하는 사람의 역량에 따라 결과물은 하늘과 땅 차이라는 생각이 들었다.
동기들의 결과물을보니 정말 많이 배워야한다고 생각했다.
나는 사용해보지 못했지만 트랜스폼,키프레임,정교한 그래디언트를 통한 텍스쳐 등 오늘 배운것이 참 많았다.
내가 현 시점에서 동기들 중 가장 못하는 것 같다고 느껴졌지만, 좌절하기보다 물음표 살인마가되어 하나라도 더 질문하고 내것으로 만들리라 다짐했다.
'코드스테이츠 > 코드스테이츠 : 위클리 회고' 카테고리의 다른 글
| Unit9. 회고 [JavaScript] 핵심 개념과 주요 문법 (0) | 2023.01.11 |
|---|---|
| Unit.8 [JS 배열과 객체] (0) | 2023.01.02 |
| Unit7. [Linux/git 기초] (0) | 2022.12.28 |
| Unit4. 회고 [CSS 기초] (2) | 2022.12.22 |
| Unit3. 회고 [HTML 기초] (0) | 2022.12.22 |