2024. 2. 9. 21:24ㆍ우당탕탕 에러기록
이 에러는 괄호 하나때문에 3일간 골머리를 썩은 후 작성한 글입니다.
포트폴리오 웹사이트를 제작하던 중 버튼요소의 사용빈도가 잦아졌고, 불필요하게 컴포넌트별로 버튼스타일을 지정해주기 보다는 재사용가능한 공용 버튼 컴포넌트를 만들어서 사용해야겠다고 생각했습니다.
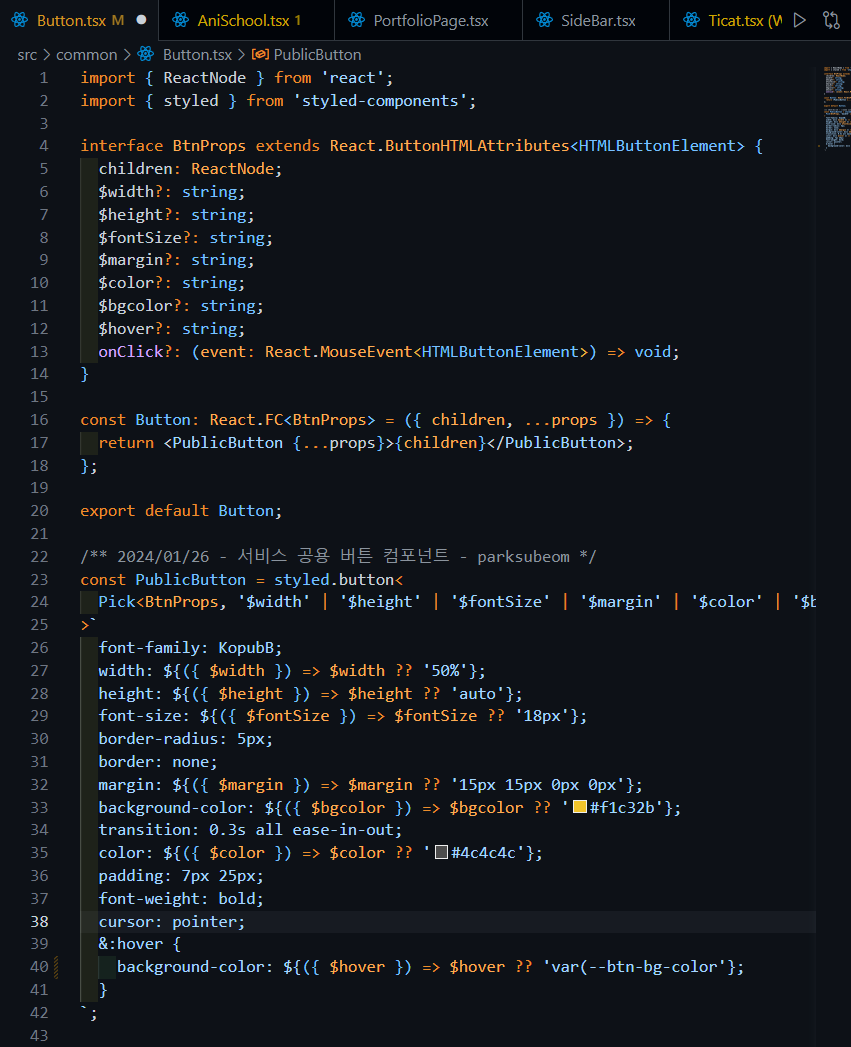
그래서 아래와 같이 버튼이벤트나 텍스트, 스타일요소를 props로 받아 사용할 수 있도록 버튼컴포넌트를 생성했습니다.

버튼 컴포넌트를 바꿨으니 이제 버튼태그와 컴포넌트별로 구성되어있던 버튼 스타일 코드들을 지워주고 버튼컴포넌트로 대체해주면 끝입니다.

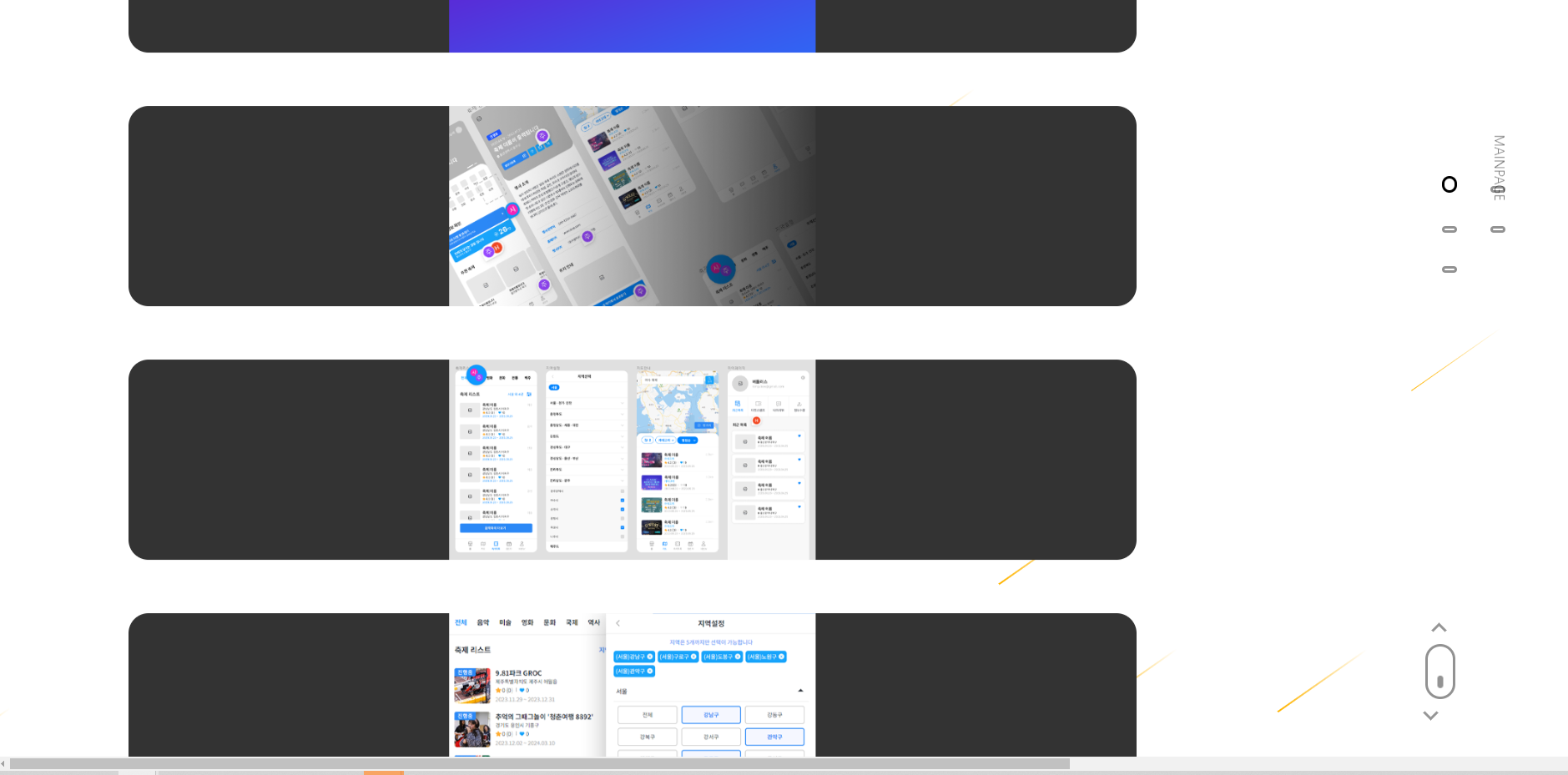
이처럼 버튼 컴포넌트로 바꿔줬습니다.
그런데 ..


버튼 컴포넌트를 적용했더니, 해당 페이지 이외에도 모든 서비스 페이지에 스타일이 깨져버렸습니다.
내가 리액트 컴포넌트 사용방법에 위배되는 코드를 작성한건가? 싶었지만 전혀 문제가 될만한 구조로 코드를 작성하지 않았습니다.
이 문제를 보고 내가 의아했던 점
- 버튼 컴포넌트를 지우고 버튼 태그를 사용하면 다시 정상적으로 스타일이 적용되는데, 그렇다면 버튼컴포넌트의 문제일텐데 어째서 버튼컴포넌트를 사용하지 않는 다른 페이지의 스타일도 깨지는걸까?
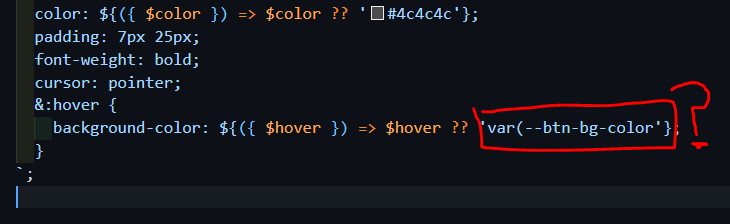
의문을 가지고 차근차근 코드를 읽어보는데 눈에들어온 수상한 코드라인이 있었습니다.

글로벌 스타일로 사용되는 CSS 변수의 소괄호를 안닫아줬다고 프로젝트 전체의 스타일이 깨진단말인가 ..?
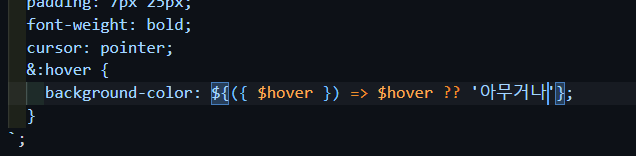
궁금증이 생긴 나는 CSS변수대신 아무값이나 넣어봤다.

프롭스로 hover값을 전달하지 않은채로 디폴트값을 "아무거나"라는 텍스트로 설정하니, 호버효과 자체가 사라졌지만 스타일이 깨지지는 않았습니다.
그렇다면 CSS 변수를 사용할 때 오타가 났을때만 전체 스타일이 깨진다는건데 그 이유가 흥미로웠습니다.
아마도 글로벌 스타일시트에서 사용하는 전역 CSS 변수이다 보니, 스타일시트를 파싱하는 과정에서 올바르게 정의되지 않은 변수인 경우에는 전역적으로 영향을 주는것으로 보입니다.
Lessons Learned
- 전역으로 CSS변수를 사용하는 경우에는 변수를 잘못 작성하면 단순히 스타일이 적용안되는 걸 넘어 서비스 전역의 스타일을 깨버리는 경우가 생긴다.
- 전역으로 스타일을 사용하는 경우, 해당 컴포넌트외에 같은 전역 CSS를 사용하는 컴포넌트에 모두 영향을 끼치니 코드를 작성할 때 오탈자가 있는지 잘 확인해야 한다.
- 3. CSS 파서는 변수를 전역적으로 인식하고 사용하기 때문에 오타가 있는 변수는 모든 스타일 규칙에 영향을 미칠 수 있다.