2023. 3. 22. 10:13ㆍ코드스테이츠/코드스테이츠S4 Chapter & Unit
Virtual DOM을 하기이전에 DOM(Real DOM)이 뭔데?
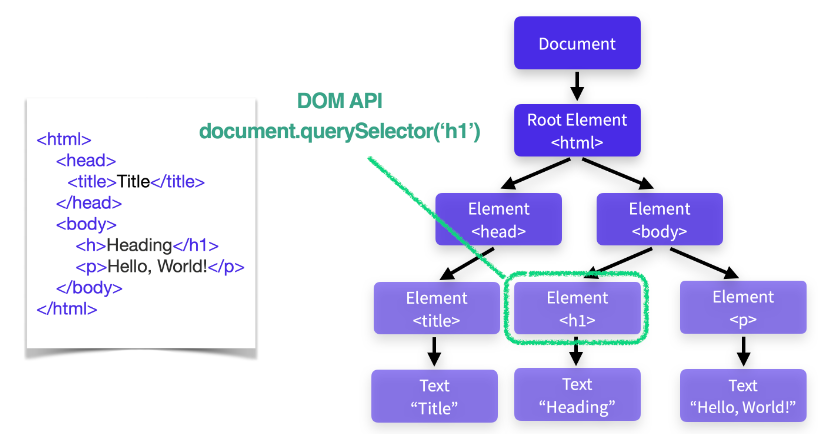
DOM은 웹페이지의 콘텐츠 및 구조, 그리고 스타일 요소를 트리구조로 표현함으로써, 프로그래밍 언어가(JS) 해당 문서에 접근하고 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스다.
언제 내가 하나하나 HTML요소 만들어주고, 클래스만들어주고, 또 클래스 지워주고 이런 번거로운 짓을 하겠나.
자바스크립트를 통해 좀 더 웹페이지를 효율적으로 다룰 수 있다.
(예를들면, 원래는 집을 따뜻하게 하기위해서는, 아궁이에 불을떼건, 연탄을 가서 피우건 해야 했다면 지금은 보일러 버튼 하나로 집의 온도를 조절가능한것과 비슷한 맥락이다.)

Virtual DOM
DOM은 알겠는데, Virtual DOM은 또 뭘까요? 가상 DOM?
Virtual DOM이 나온 배경에는 DOM조작의 리스크에 이유가있다.
앞서 설명했듯 DOM은 트리구조로 되어있고, 트리구조는 “데이터 저장"의 의미보다는 “저장된 데이터를 더 효과적으로 탐색”하기 위해 사용되는 자료구조이므로 JavaScript와 같은 스크립팅 언어로 접근하고 탐색하는 속도가 빠르기 때문에 변경 및 업데이트 속도 또한 빠르다
그러나 DOM이 변경되고 업데이트가 된다는 것은 결국 브라우저의 렌더링 엔진 또한 레이아웃 재연산을 하는 행위인 리플로우(Reflow)한다는 것을 의미한다. 그리고 이를 화면에 그려내는 리페인트(Repaint)과정을 거치게 된다.
이로인해 트리구조 특성상 변화가 필요 없는 부분도 변경되면서 잦은 리플로우가 발생하게되고, 이에 대한 DOM 업데이트 비용이 커지게된다.

위 예시처럼, 한눈에 봐도 비요율적인 Real DOM조작의 문제를 해결하기위해 “바뀐 부분만 비교해서 그 부분만 렌더링할 수는 없을까?“ 라는 고민이 시작됐고, React의 Virtual DOM이 등장하게 되었다.

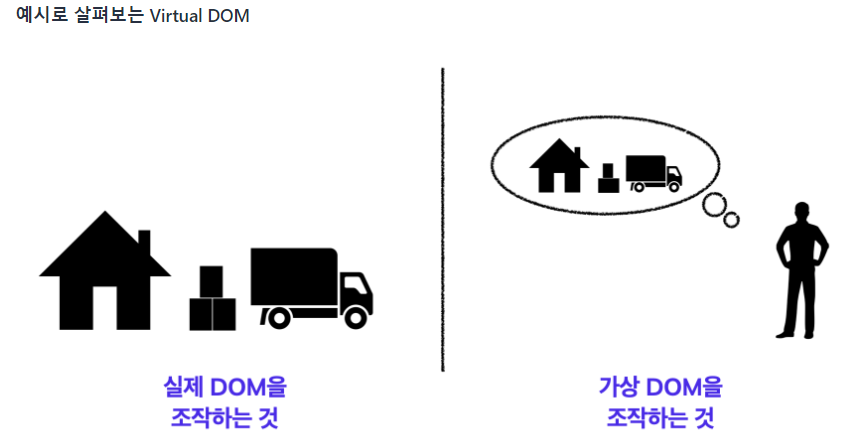
위의 그림처럼 Real DOM 조작은 직접 이사를 가서 가구를 재배치하고, 어디에 놓을지 고민 할 떄마다 배치한 가구의 위치를 바꿔야하는 수고로움이 있지만, Virtual DOM은 이사 갈 집을 머릿속에 완벽히 구현해놓고, 가구배치또한 미리 다 생각하여 불필요한 수고를 덜어내게 하는것이다.
'코드스테이츠 > 코드스테이츠S4 Chapter & Unit' 카테고리의 다른 글
| [Deploy]CI/CD (0) | 2023.04.03 |
|---|---|
| [Deploy] Amazon Web Service (0) | 2023.03.31 |
| [React] React Hooks (0) | 2023.03.22 |
| [React] 번들링과 웹팩 (0) | 2023.03.20 |
| [HTML/CSS] 웹의 동작원리 (0) | 2023.03.20 |