2023. 2. 15. 12:30ㆍ코드스테이츠/코드스테이츠S3: Chapter & Unit
UI(user interface, 사용자 인터 페이스)
UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템
UI의 종류에는 크게 두가지 종류가 있다.
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
- GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 화면상에 그래픽으로 그려진 UI가 CLI에 비해 직관적이고 간편하기 때문에 대부분 GUI를 사용한다.
- GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다.
CLI(Command Line Interface, 명령 줄 인터페이스)
- CLI는 사용자가 명령어를 통해 컴퓨터와 정보를 교환하는 작업 환경
- GUI에 비해 직관성과 사용성이 떨어지지만, 컴퓨터와 대화하기에는 훨씬 적합하다.
- CLI의 예시로는 운영체제(Linux,Unix)등이 있다.
UI와 UX의 관계
세련된 디자인과 보기좋은 UI를 가진 계산기가 있다고 가정하자.
음식으로 비유하면 음식냄새가 기가막히게 군침돈다는거다.
그런데! 계산기에 계산을 했는데 틀린 결과가 나온다면? 계산기의 UX는 맨틀을 뚫고 저 세상으로 가는거다.
기가 막히는 냄새를 풍기는 음식을 군침을 닦으며 한입 베어물었는데,
홀리쓋트 19년 상온에 방치된 서울우유맛이 나는거다.
이를 통해 알 수 있는건 좋은UI가 좋은UX를 보장하지는 않는다는거다.
GOOD UI === GOOD UX = false
반대의 경우도 보자.
뭔가 비쥬얼이 꺼림칙하고, 색도 이상한것이 먹어보고 싶지않은 음식이있다.
하지만 일단 배고프니 맛은 봐야겠지...
하고 베어물었는데 어머나!!! 군대 첫 휴가때 먹은 치킨피자맛이 나는것이 아닌가??
이를 통해 알 수 있는건 좋은 UX가 좋은 UI를 가진다는 보장이 없다는 점이다.
GOOD UX === GOOD UI = false
하지만 보통의 경우 나쁜 UI는 나쁜 UX를 줄 수 밖에 없다.
왜냐하면 UI가 나쁘다는 건 사용하고 싶은 마음이 쏘옥 들어가게 만드니까, 이미 나쁜 경험이다.
BAD UI === BAD UX = true

나쁜 UI의 대한 정의는 차이가 있지만, 좋은 UI의 정의는 "설명서없이 쓸 수 있는 UI" 라고들 한다.
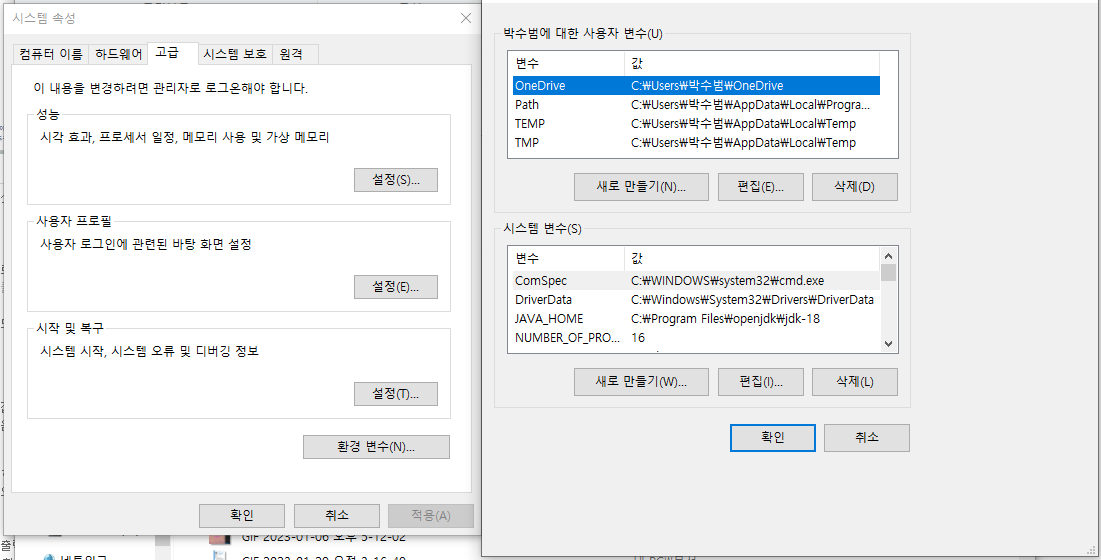
하지만 window에서 환경변수 설정은 컴퓨터를 잡고 사는 나같은 사람의 경우에도 구글링을 해보지않으면 쉽사리 사용하기 어렵다. UI의 사용방법을 알기 위해 부가적인 행위가 필요하다면 그것은 "나쁜UI"라고 생각한다.
간단하게 정리해서 좋은 UI/UX경험을 주려면 어떻게 하라고 ?!

설명이 필요없이 직관적이고 접근성이 좋은 UI를 구현하여
잘 구현 된 UI를 기반으로 사용자가 이 UI의 기능을 충분히 예측하능하고, 실행했을 때 예측이 맞아떨어지는 것이 좋은 UX
라고 생각한다.
내가 꼭 사용해보고 싶은 UI 디자인 패턴
모달
- 모달은 기존에 이용하던 화면 위에 오버레이 되는 창
- 비슷한방법으로 팝업창이 있는데, 팝업창과는 구분되는 개념이다. 팝업은 브라우저에 의해 강제로 제어가능.
- 모달창은 브라우저 설정에 영향을 받지않아서 꼭 보여주고 싶은 내용이나 컨텐츠가 있다면 모달 사용 권장
{modal === true ?<UpdateForm titleName = {titleName} updateEvent = {updateEvent} discussion = {discussion}/> : null}
// state값인 모달의 상태가 true라면 updateForm이라는 컴포넌트를 보여주고, 상태가 false라면 컴포넌트를 보여주지 않는다.리액트에서는 이런식으로 모달의 상태에 따라 어떤한 컨텐츠나 글을 보여주고, 숨길 수 있다.
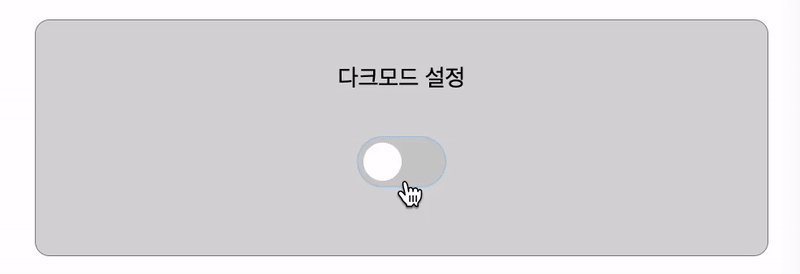
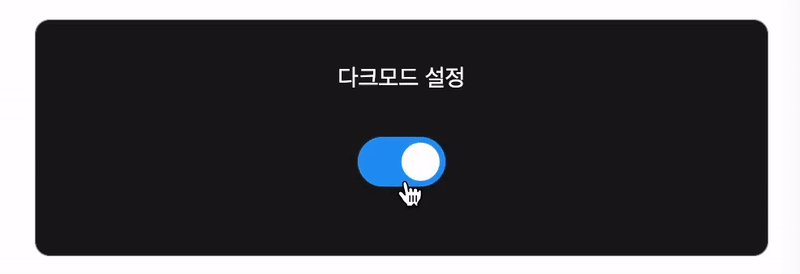
토글
- 토글은 On/Off를 설정할 때 사용하는 스위치버튼이다.
- 색상,스위치의 위치, 그림자 등으로 시각적 효과를 주어서 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
- 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려

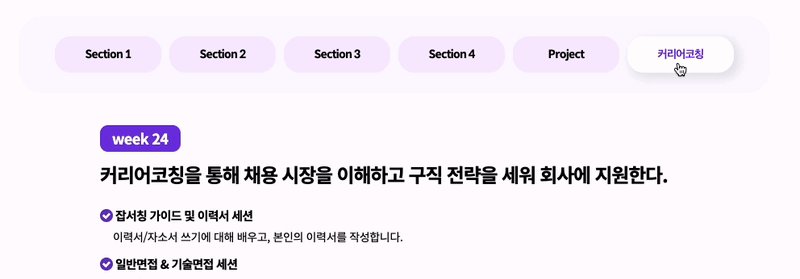
탭
- 탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 함

아코디언
- 아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치..
- 단순히 콘텐츠를 담아놓기 위한 용도로도 사용가능..
- 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많음

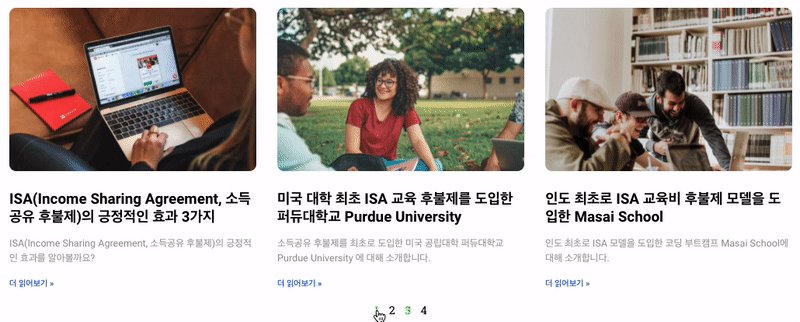
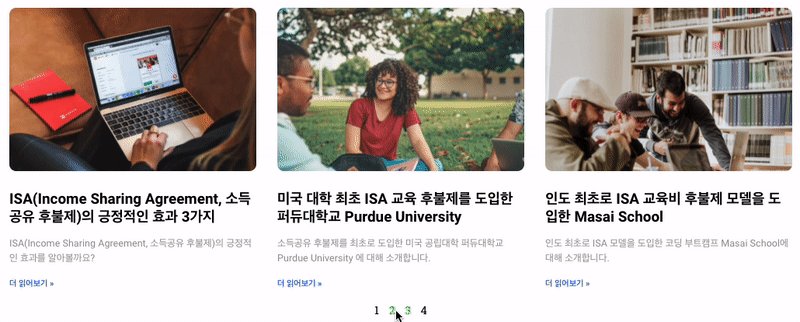
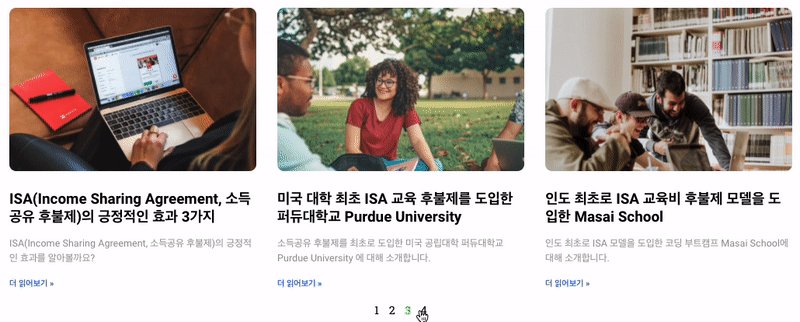
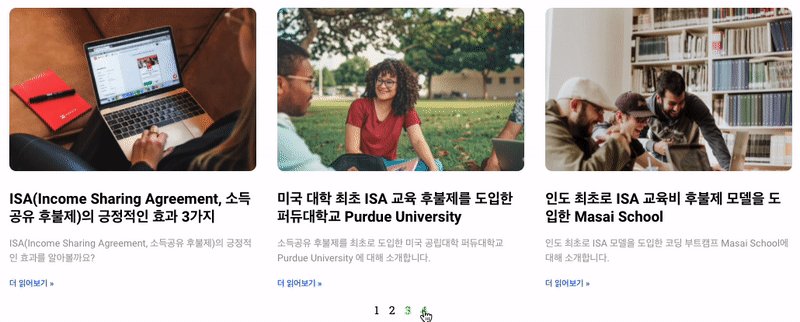
페이지네이션
- 페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
- 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 존재.

'코드스테이츠 > 코드스테이츠S3: Chapter & Unit' 카테고리의 다른 글
| Unit7. [Backend] 인증 / 보안 (0) | 2023.03.07 |
|---|---|
| Unit6. [네트워크] OSI 7계층 모델 (0) | 2023.03.06 |